# 前端问题
# 登录前登录后弹出安装插件框

登录前后都弹出安装插件的弹窗,如需解决请:
使用 Chrome v93 版本浏览器。使用详见浏览器使用说明
按照弹窗提示下载安装插件,并运行。
# 项目运行在 node17+版本环境里报错的问题
- 报错如下图:

- 解决办法(以下三个办法任选其一即可):
(1) 打开终端,输入以下内容。(一次性的方法,关闭之后就没用了,下次打开还的来一遍。)
mac:
export NODE_OPTIONS=--openssl-legacy-provider
windows:
set NODE_OPTIONS=--openssl-legacy-provider
(2) 降低 node 版本(推荐):
安装个 node 版本管理工具(n 或者 nvm),将 node 版本降到 17 版本以下。
(3) 修改 package.json 文件
mac:
"scripts": { "serve": "export NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve", }
windows:
"scripts": { "serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve", },
# 前端控制台报 WebSocket 接口连接错误或前端关闭消息中心模块

解决办法:
1、确定是否使用消息中心模块。如果不使用,请在配置中关闭。在/public/environment.js配置文件中设置VUE_APP_MSG_BELL = '0' (1:开启,0:关闭)。
2、如果确定使用消息中心依然报错,请联系后端检查是否引入消息中心模块,及后端接口白名单中是否包含- /websocket/**
# 页面隐藏菜单
当其他项目嵌基础平台一个菜单页面,不需要展示菜单时,可以在 url 上增加showMenu=false达到隐藏菜单的目的
# 在 iframe 中打开 tab 页签
在 iframe 中向父页面window.parent或顶级页面window.top使用postMessage方法发送数据。
方法及数据格式如下方代码所示:
const obj = {
// 字段名必须为type, 格式为string
type: 'openTab',
// 字段名必须为data, 格式为string或object
// 如果为string,则表示要跳转路由的path
// 如果为object,则表示要跳转的路由对象,可传入query等参数
data: {
// path为在菜单管理新增时,输入的编码
// 如部门管理:'/department'; 菜单管理:'/base-sys-resources'
path: 'xxx',
// 以下参数可不填,根据需求选填
name: 'xxx',
query: { xxx: 'xxx', xxx: 'xxx' },
params: { xxx: 'xxx', xxx: 'xxx' },
}
}
window.parent.postMessage(obj, '*')
# 自定义 403 或 404 错误页面内容
当前项目中默认的 403 或 404 错误页面如果需要自定义,请到public/static/error-page文件夹中修改,页面目录如下:

页面中的内容为纯 html+css+js,如果需要从外部传入参数,可以通过浏览器缓存获取数据,404 页面中展示的是上个页面的路由地址,页面展示效果如下:

# 前端控制台报 lodop 接口连接错误
解决办法:
1、确定是否使用 lodop 打印。如果不使用,请在配置中关闭。在.env配置文件中设置VUE_APP_USE_LODOP = false (true:开启,false:关闭)。
2、如果确定使用 lodop 打印依然报错,请联系后端检查是否引入 Clodopfuncs.js
# lodop 打印多遍的问题
之前打印都正常,用了一段时间后,发现打印份数不再是 1 份而是多份。
解决办法:
- Lodop 会在本地对应生成一个 ini 配置文件,文件路径和文件名类似如下: 系统盘符:\Program Files (x86)\MountTaiSoftware\Lodop\PrintSetups_打印任务名.ini,其中的“打印任务名”是初始化语句的参数设置的.删除该文件即可.
- 程序中已修改为 LODOP.PRINT_INIT(""),理论上是不会再生成这种缓存文件了,所以应该不会再出现此类问题。
# 新窗口模式下如何使用 lodop 打印功能
打印通信是通过 postmessage 的方式进行的,但页面 A 通过新窗口的方式打开页面 B 时,页面 A 没有直接拿到页面 B 的引用,所以在新窗口下要使通信正常,需要遵循一定的逻辑如下: 在页面 B 中页面准备好后,需要先通过 postmessage 的方式向页面 A 发起一个重联请求,这样页面 A 就可以获取页面 B 的引用,为通信做好准备.如:
window.opener.postMessage({ type:'reconnect',winId:'xxx'},'*');//其中window.opener是通过window.open方式打开页面B的页面A,在这里要根据具体情况进行相应的修改,实际使用时可能会有多层嵌套,例如his中会提供一下全局方法sys_getMenuWin()来获取这个页面A
然后在适应的时机去调用相应的打印功能.如:
window.opener.postMessage({ funcName:'getHtmlStr',lodopName:'',params:{code:'aaaa',param:{bbb:123}}},'*');//其中window.opener是通过window.open方式打开页面B的页面A,在这里要根据具体情况进行相应的修改,实际使用时可能会有多层嵌套,例如his中会提供一下全局方法sys_getMenuWin()来获取这个页面A
如上调用 getHtmlStr 后要获取这个 htmlStr,此时需要监听页面 A 传递过来的 message.如:
window.addEventListener('message',(event)=>{
if(event.data.funType==='sendHtml' && event.data.winId==='xxx'){
const {data:{htmlStr}} = event.data
document.getElementById('xx').srcdoc = htmlStr
}
},false);
//注意,此时的window对象是页面B的根对象,如果页面B本身也有多层嵌套,则这里需要进行相应的修改,可能是window.parent,也可能是window.parent.parent
另外,页面 A 通过新窗口的方式打开了页面 B 后,页面 A 进行了刷新,此时页面 A 中内存中对页面 B 的引用全都丢失掉了,如果页面 B 希望即使页面 A 刷新后通信还正常,则需要做一下增强逻辑,监听一下,如果页面 A 刷新了,重新发起联接请求即可.如:
window.addEventListener('storage',e=>{
if(e.key === 'openWinForReconnect'){
winId = 'xxxx'
window.opener.postMessage({ type:'reconnect',winId:'xxx'},'*');//其中window.opener是通过window.open方式打开页面B的页面A,在这里要根据具体情况进行相应的修改,实际使用时可能会有多层嵌套,例如his中会提供一下全局方法sys_getMenuWin()来获取这个页面A
}
})
# 前端项目带有二级路径案例-1
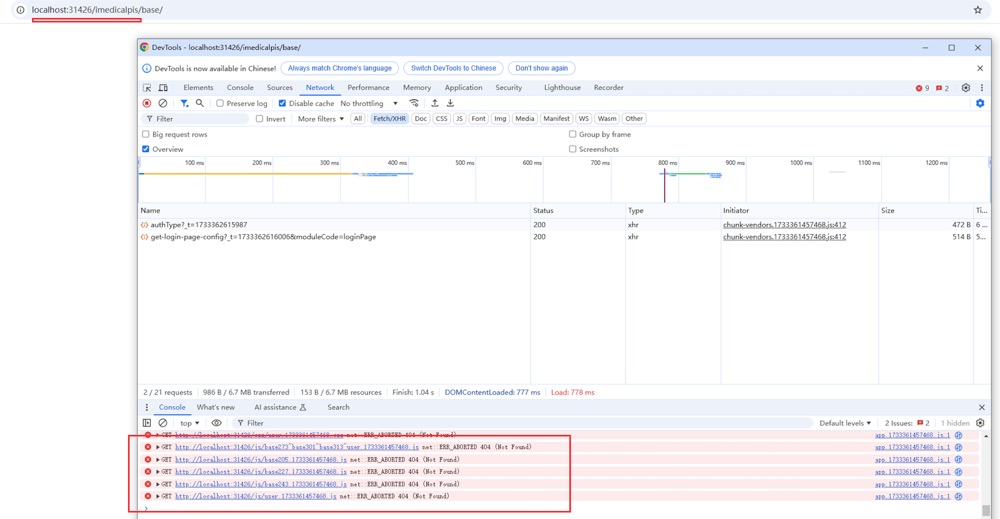
报错信息:

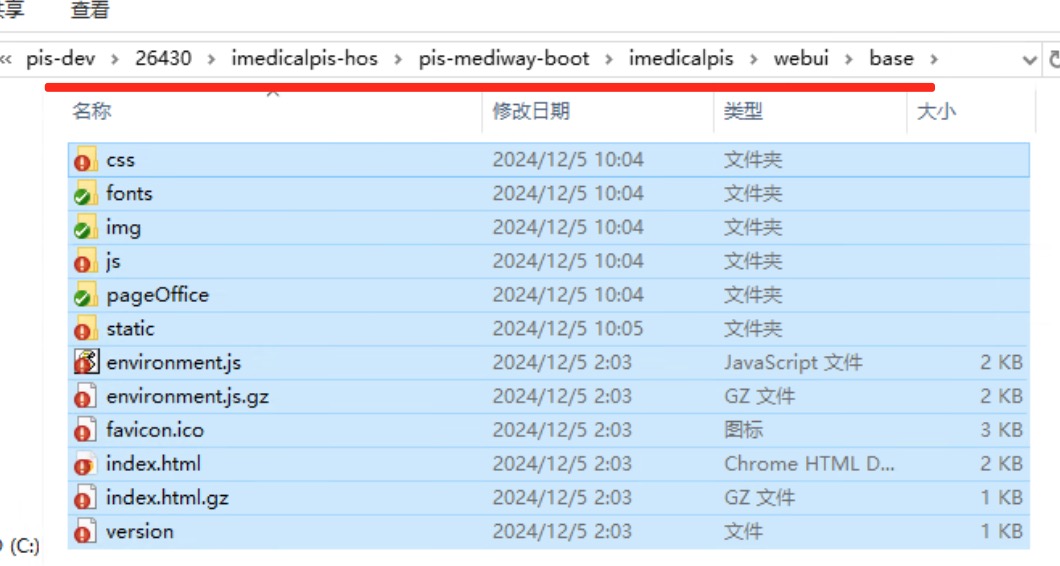
前端构建后的代码所在目录:

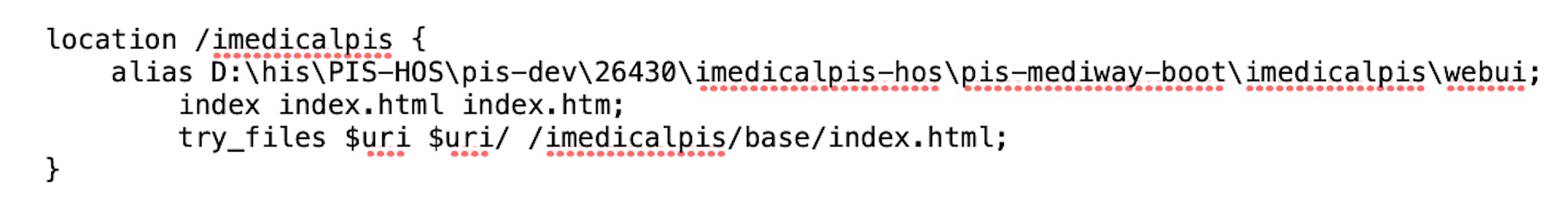
nginx 配置:

解决办法:
如图所示,地址栏里不是根路径,而是有一个二级路径 imedicalpis/base/,报错信息是提示各种静资源未找到.
再看一下代码存放目录及相关 nginx 配置,如图所示,通过/imedicalpis 可以定位到 xxxx\pis-mediway-boot\imedicalpis\webui,然后构建后的代码是放到这个目录下的 base 目录下了,所以可以得出结论:
路由跳转需要设置二级路径(地址栏里),而加载静态资源也是要设置二级路径的(nignx 配置结合代码发布位置).
所以构建时的命令如下:
npm run build —pb=“imedicalpis/base” —rb=“imedicalpis/base”
pb 参数:是配置静态资源的位置,也就是构建后 index.html 的所在位置(通过 imedicalpis 找到[pathTo]\webui 了,然后再加一个 base,而 index.html 就在这个 base 目录下面.
rb 参数: 就是地址栏里的二级路径,观察可知,其值就是 imedicalpis/base
注意: pb,rb 的值前后都不要加上/分隔符
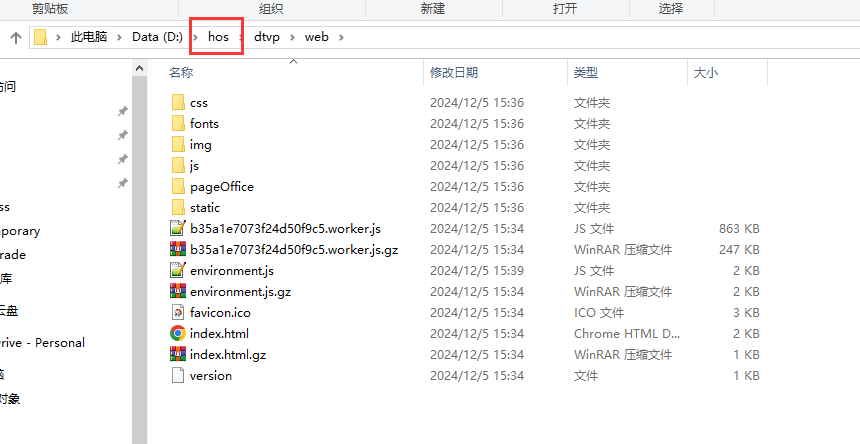
# 前端项目带有二级路径案例-2


如图所示,这是另外一种 nignx 配置的写法,也可以参考一下
# 如何设置一个斜线
原来的写法:
function formatter(title, options, templateData, hiprintTemplate) {
let oc, ao = 0
let ac = "100%"
let updateObj = {
itemTransform: 0,
itemTop: 0,
itemLeft: 0,
itemWidth: 0,
}
let key = 'table-m7bks12g-hynxfkb'
if (hiprintTemplate.panel.index != 0) {
key = key + hiprintTemplate.panel.index
}
let tablelength = 0
if (templateData) {
tablelength = templateData[key].length
oc = Math.abs(options.width * Math.sin(Math.PI / 180 * Math.abs(options.transform)) - tablelength * 18)
ao = Math.abs(options.width * Math.cos(Math.PI / 180 * Math.abs(options.transform)))
ac = Math.sqrt(oc * oc + ao * ao)
updateObj.itemTransform = -Math.round(options.transform + ((Math.asin(oc / ac)) * 180 / Math.PI))
updateObj.itemTop = tablelength * (18 - 9) / 2
updateObj.itemWidth = Math.round(ac)
}
let res = `<div style="height:1pt;width:100%;background:black;"></div>`;
if (ac !== "100%") {
if (tablelength > 9) {
res = '';
} else {
res = `<div style="position: relative;top: ${updateObj.itemTop}pt;height:1pt;width:${updateObj.itemWidth}pt;transform:rotate(${updateObj.itemTransform}deg);background:black;"></div>`;
}
}
return res
}
新的写法:
function formatter(title, options, templateData, hiprintTemplate) {
// 根据表格内容动态划一条斜线
// 默认表格的行高是18 若是自定义需要修改下面的18
let tableKey = 'table-m7bks12g-hynxfkb' // 表格key,在模板数据中查看
if (hiprintTemplate.panel.index != 0) {
tableKey = tableKey + hiprintTemplate.panel.index
}
if (!templateData) {
return '<div style="border-bottom: 0.75pt solid #000;width: 200pt;transform: rotate(-20.6deg);" class="hiprint-printElement-html-slant"><div>'
}
const tableData = templateData[tableKey]
if (!tableData || tableData.length > 10) {
return ''
}
const els = hiprintTemplate.panel.printElements || []
const leftPointInfio = { x: options.left, y: options.top + options.height }
const tableOtpions = els.find(el => el.options.field === tableKey)
const rightPointInfio = { x: tableOtpions.options.width + tableOtpions.options.left - 10, y: tableOtpions.options.top + (tableData.length + 1) * 18 }
const svgWidth = `${rightPointInfio.x - leftPointInfio.x}pt`
const svgHeight = `${Math.abs(rightPointInfio.y - leftPointInfio.y)}pt`
const svg = `<svg data-css=${JSON.stringify({top: rightPointInfio.y, height: Math.abs(rightPointInfio.y - leftPointInfio.y)})} data-left=${JSON.stringify(leftPointInfio)} data-right=${JSON.stringify(rightPointInfio)} class="hiprint-printElement-html-slant" id="hiprint-printElement-html-slant-svg" style="position: absolute;left:0pt;bottom:0pt;" width="${svgWidth}" height="${svgHeight}" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="${svgHeight}" x2="${svgWidth}" y2="0" stroke="#000" stroke-width="1"/>
</svg>`
return svg
}
写法替换: 将 tableKey 的值替换成原来老的写法里面的 key 的值即可.(tableKey 的值取自打印接口返回的 data.result[table-xxx]那个值.)
斜线调整: 如上面代码所示,画一条线,需要两个点,如上面的 leftPointInfio 以及 rightPointInfio,我们可以通过修改这两个点的 x,y 对应的值(如加上或减去一个常量)来达到微调斜线的目的.
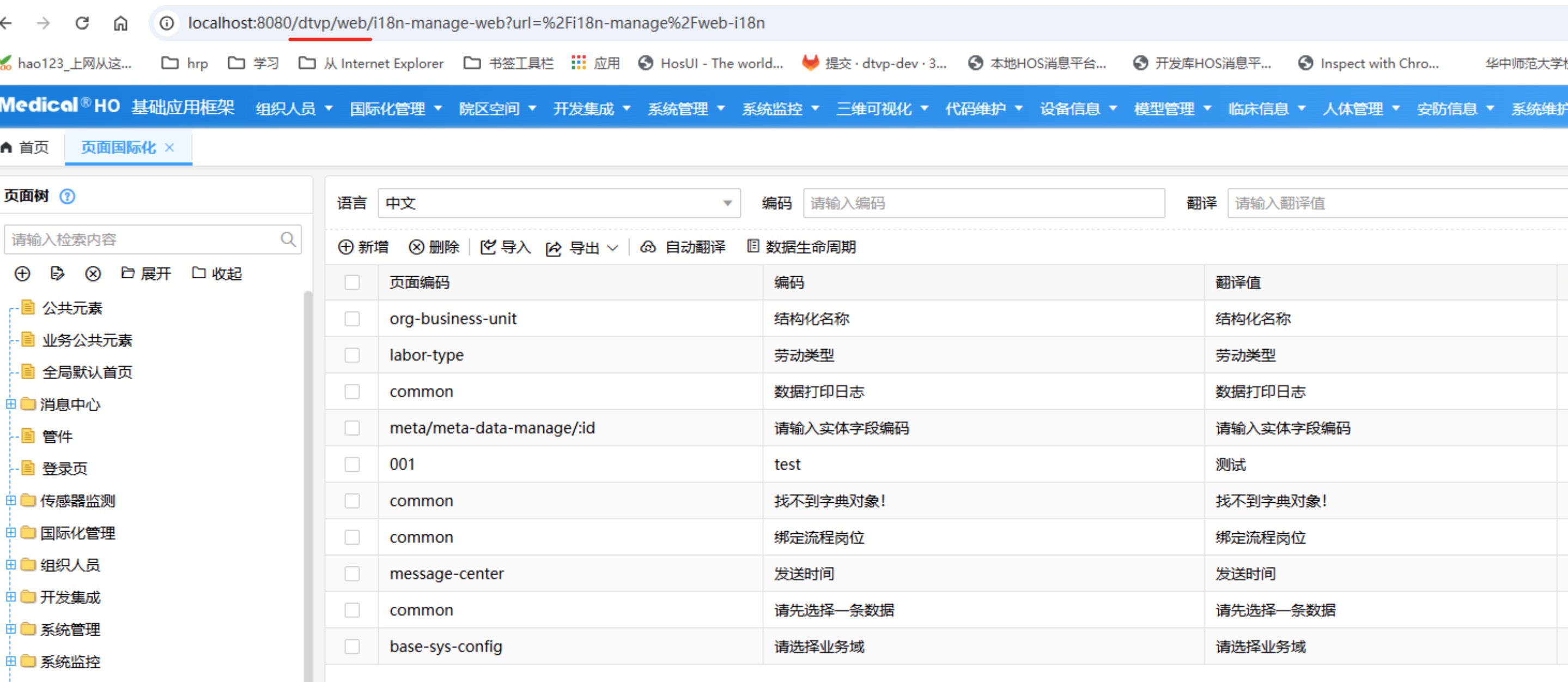
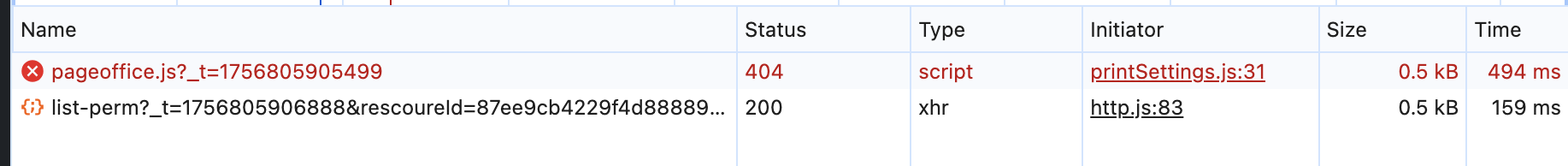
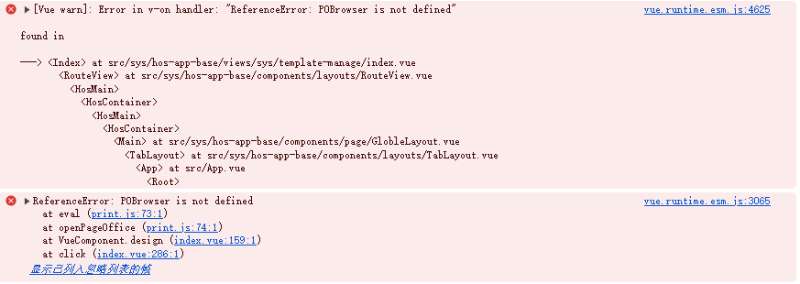
# POBrowser is not defined


如图所示: 因为没有加载 pageoffice.js 文件,所以才会 POBrowser is not defined. 当使用 pageoffice 时,前端会通过接口请求后端获取 pageoffice.js,因为该 js 存在于后端对应的一个 jar 包中.如果通过请求获取 pageoffice.js 时报 404 问题,那说明后端的环境没有对应的 jar 包导致.需要更新到合适的后端环境才行.
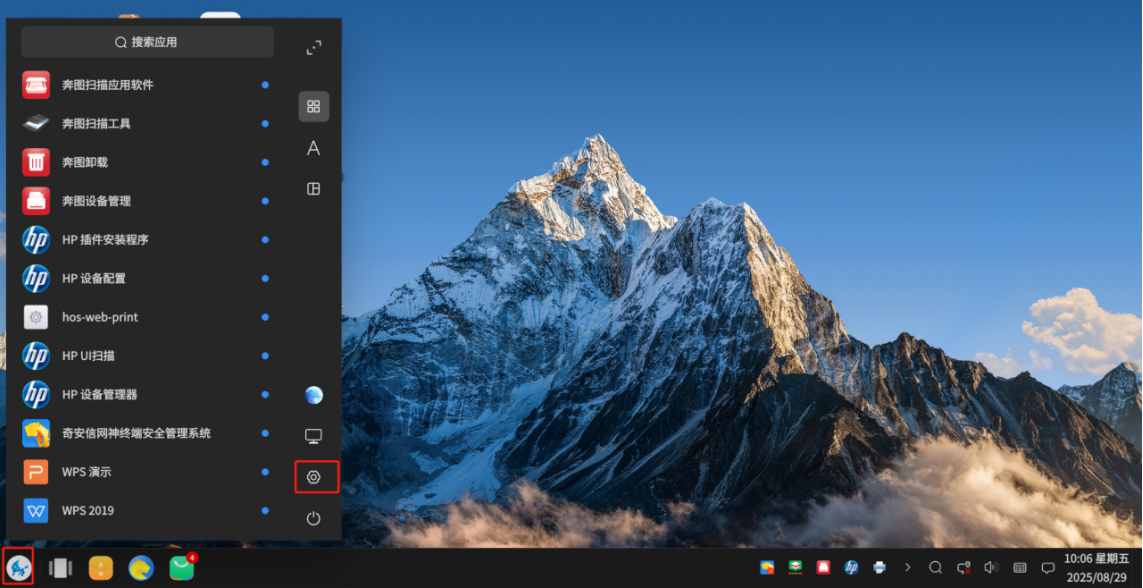
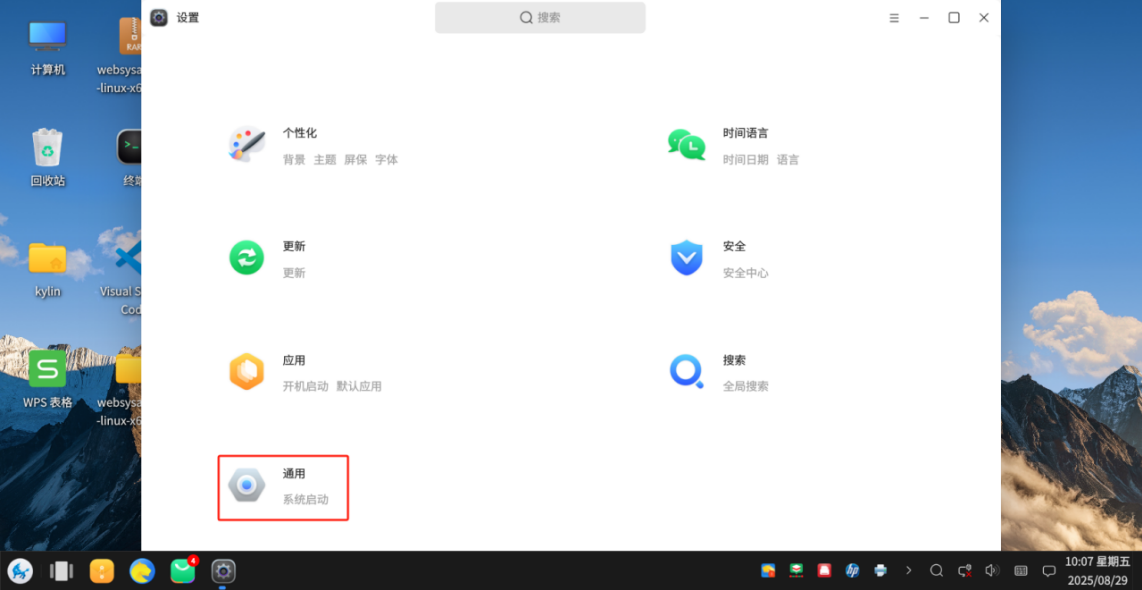
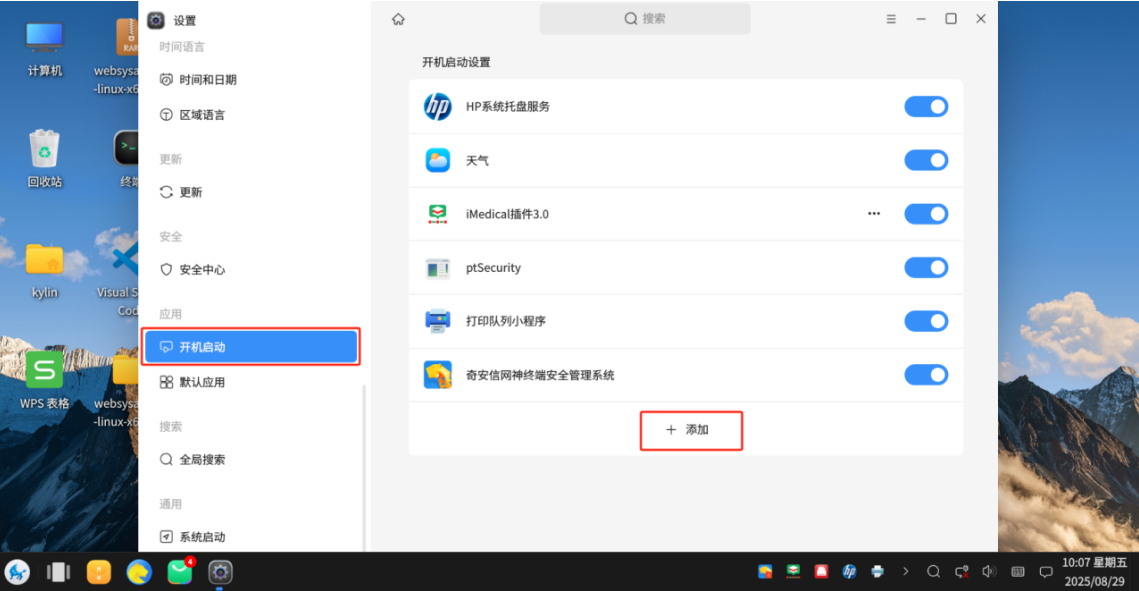
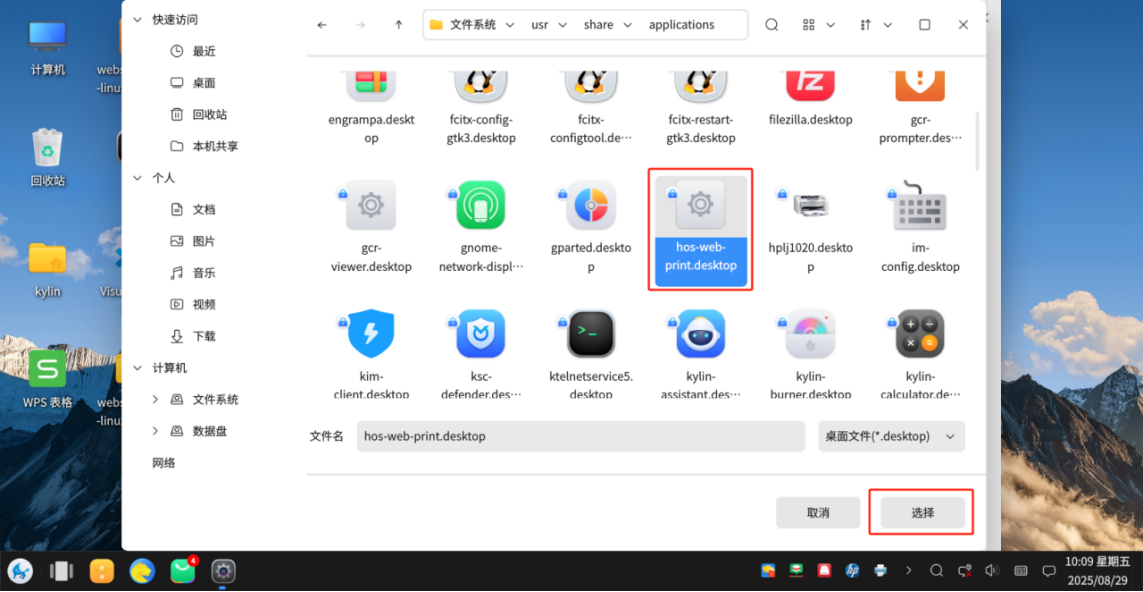
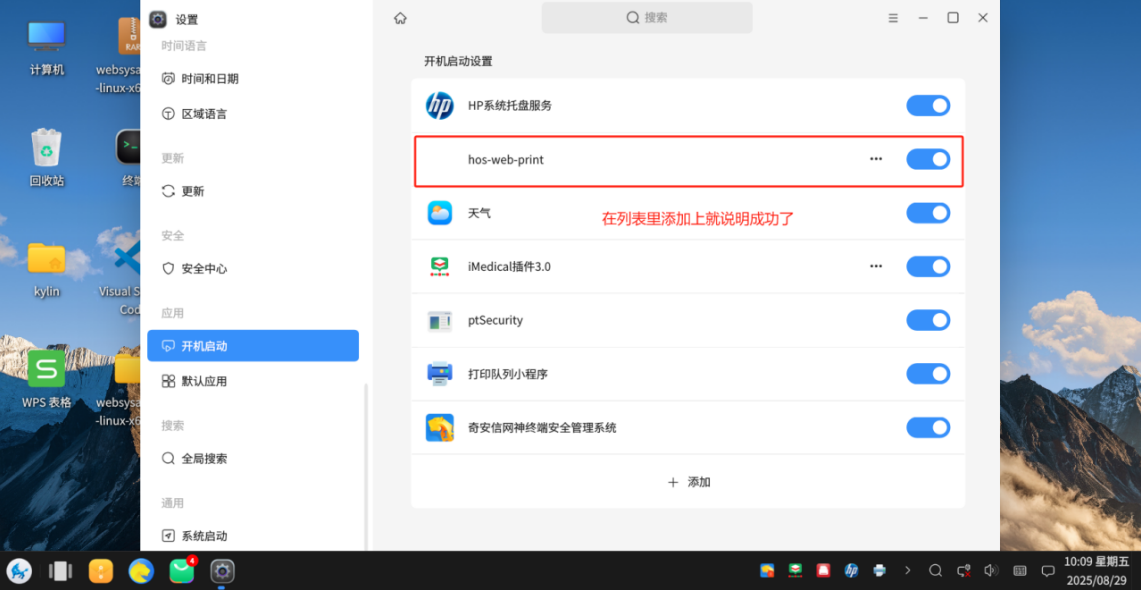
# 如何在麒麟系统上配置开机自启动





如图所示: 按照以上步骤即可完成麒麟系统下开机自启动的配置.