# Lodop打印设计器★
# 概述
Lodop设计器是基于Lodop打印插件(C-lodop) (opens new window)开发的。用户可以在设计器上拖拽设计要打印的页面,在功能模块调用封装好的打印方法即可实现打印、批量打印、在线预览、获取html、base64、浏览器打印等功能。用户在使用Lodop打印时需要安装Lodop打印控件 (opens new window)(如需商用请自行购买)。
HOS基础平台适默认加载Lodop打印控件相关的js,如果不使用Lodop打印,可在配置文件中关闭。具体操作如下:
- 1.在根目录下找/public/environment.js
- 2.修改VUE_APP_USE_PRINT为false
# 基本打印流程
- 1.根据需要设计打印模板。
- 2.前端js调用公共打印方法,需要将打印模板code、打印参数、打印机等参数按照指定的格式传入方法。
- 3.打印设计器按照模板设计将页面渲染并传递给Lodop,实现预览和打印等功能。
- 打印入参:调用数据集中配置的接口的入参
- 数据集:打印数据的源,现在支持本地接口方式
部署前需要引入打印设计器模块 maven 依赖
<dependency>
<groupId>com.mediway.hos</groupId>
<artifactId>hos-app-print</artifactId>
</dependency>
# Lodop打印模板配置说明
注意
- 升级版本时需要调用迁移数据接口进行迁移数据,只需要调用一次
接口地址: http://{应用系统前端ip和端口}/api/openApi/print/hosPrintTemplate/movePrintData
请求方式: POST
出参格式如下:
{
"code": "200",
"msg": "Operate Successfully!",
"data": 1,
"success": true
}



# 配置打印入参
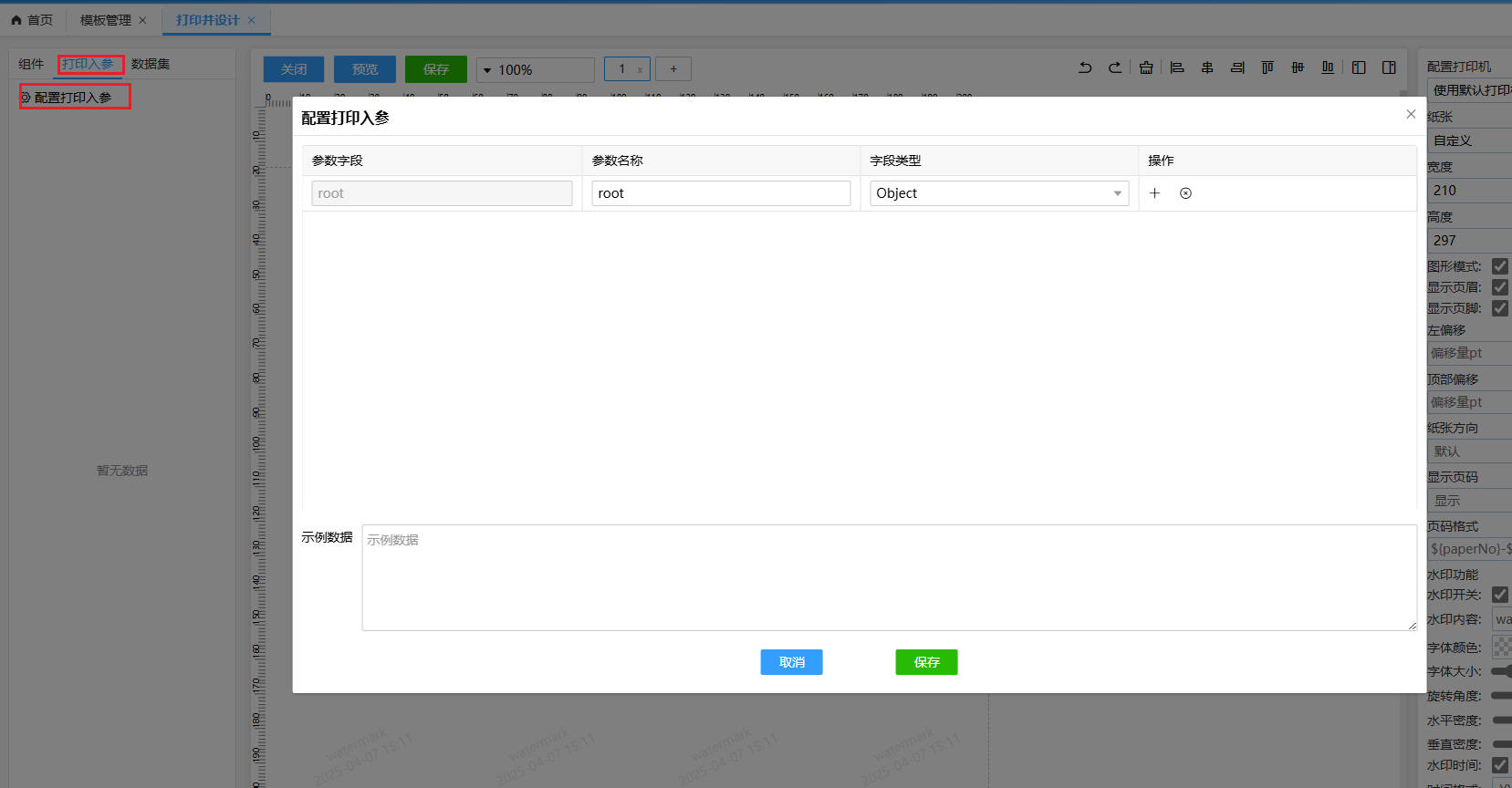
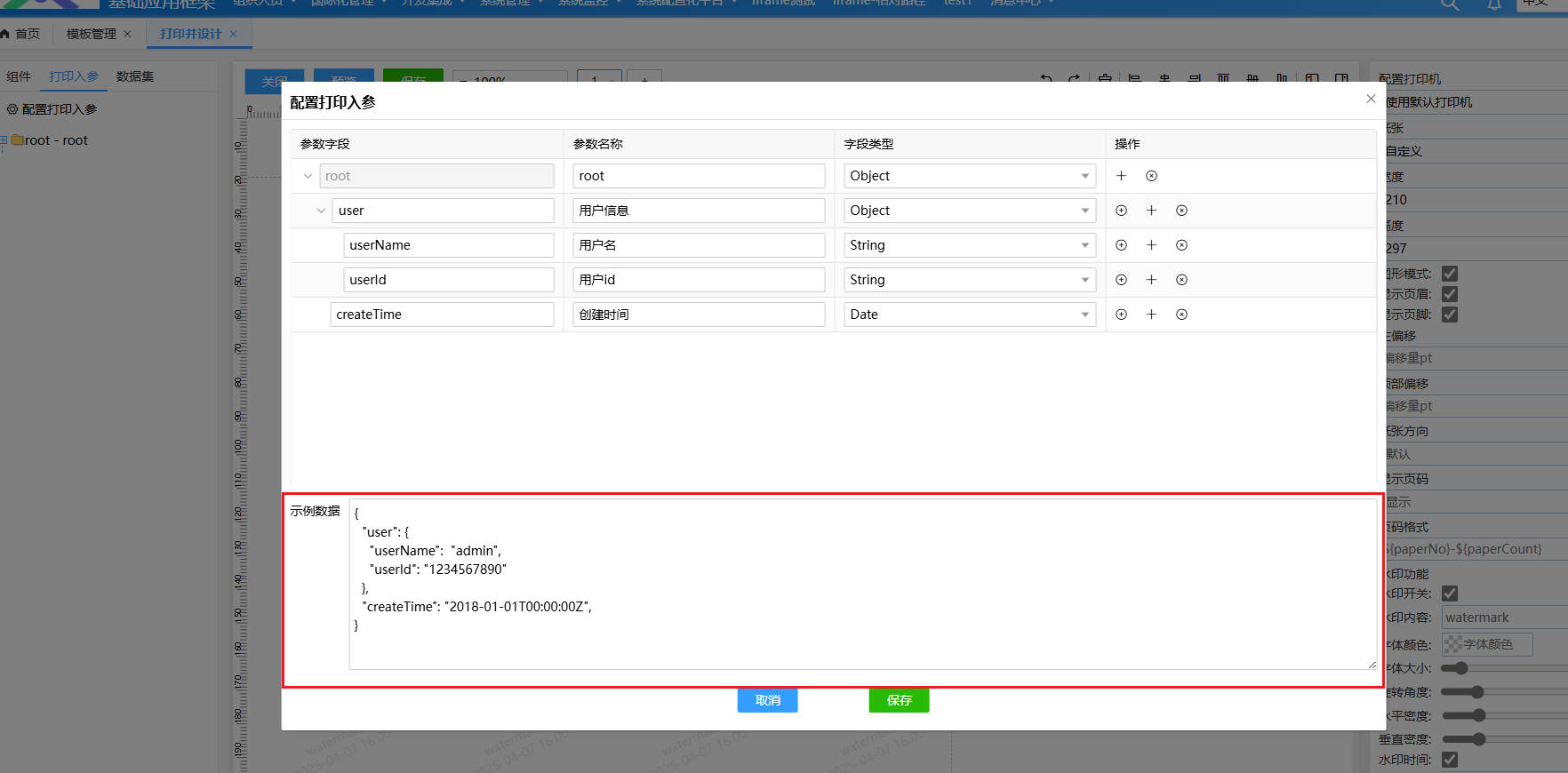
点击【打印入参】-【配置打印入参】即可配置打印参数。

按照前端数据格式配置好打印参数。 注意:字段只有是Object和Array时可以创建子集。当Array子集为对象时,应按照Array->Object->对象属性这种层级配置。
配置打印参数点击保存按钮就可以在打印参数栏看到刚才配置的数据。


示例数据:在设计页面预览时显示的数据,只用于预览,不会在打印时使用。



# 配置数据集
点击【数据集】-【新增数据集】即可添加数据集,暂时只支持本地接口数据集。

# 本地接口数据集
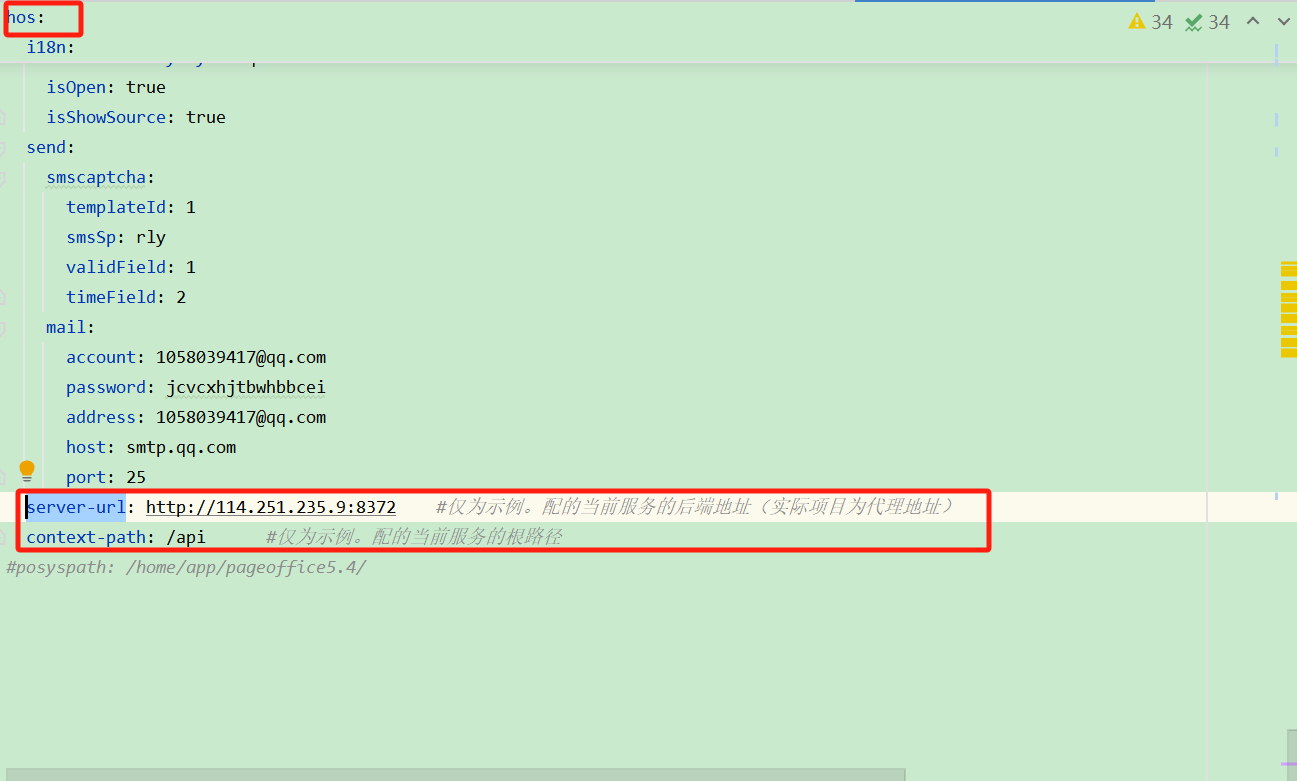
本地接口数据集是指在打印获取时调用系统本地接口获取数据的方式。在使用本地接口数据集是需要在yml文件中配置server-url及上下文根路径context-path。

参数说明
- server-url:配的当前服务的后端地址(实际项目为代理地址)
- context-path:后端服务配置的context-path,调用接口时上下文根路径
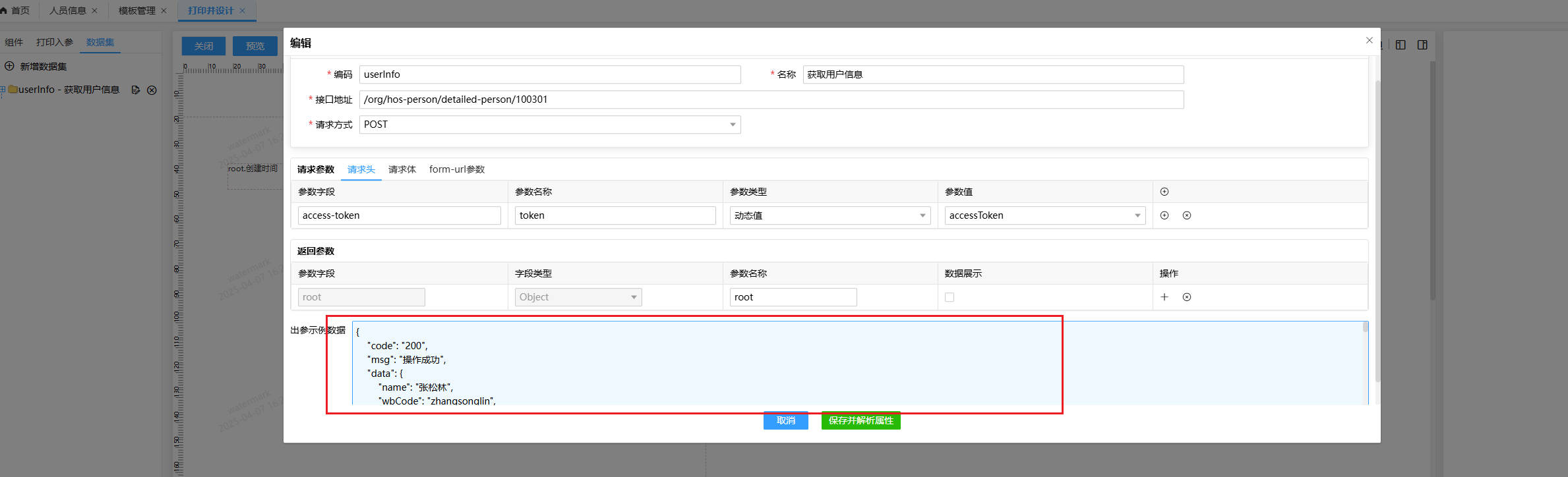
点击左侧栏中的【数据集】-【新增数据集】-【本地接口数据】即可配置本地接口。


注意
- 如果接口需要登录认证时,需要在请求头中添加参数字段为access-token,参数类型为动态值,参数值为accessToken的配置。
- 如果接口需要配置国际化时,需要在请求头中添加参数字段为language,参数类型为动态值,参数值为国际化语言的配置。
- 接口配置信息说明
| 属性 | 说明 |
|---|---|
| 编码 | 本地接口数据集的编码 |
| 名称 | 本地接口数据集的名称 |
| 接口地址 | 调用接口的路径 |
| 请求方式 | 调用接口请求方式 |
| 请求参数 | 请求参数包含请求头、params参数、请求体、form-url参数。当请求方式为post,显示请求头、请求体、form-url参数;方式为get,显示请求头、params参数。 |
| 返回参数 | 返回参数的结构维护。 |
| 示例数据 | 示例数据。 |
注意
form-url参数:指当请求方式为post并且body参数为空时,默认接口入参类型为x-www-form-urlencoded(键值对形式)的请求方式。
请求体:指body参数的层级结构
- 请求参数类型说明
| 参数类型 | 说明 |
|---|---|
| 动态值 | 将打印过程中的参数赋值给参数字段。支持当前人账号ID、业务单元ID、岗位ID、AccessToken等 |
| 映射值 | 将打印过程中前端传入的参数赋值给参数字段。 |
| 固定值 | 打印过程中将配置的参数值赋值给参数字段。 |
- 返回参数数据展示说明
数据展示指的是将选中节点以及其子节点的数据作为此数据源的数据,当配置组件数据源时只能选择勾选节点和其子节点。
注意:如果不勾选子节点,默认为根节点。
- 数据集展示
当配置好数据集后,在左侧栏中数据集选项中就可以预览数据集的结构。

示例数据:在设计页面预览时显示的数据,只用于预览,不会在打印时使用。

# 设计页面
Lodop打印设计器支持文本、图片、条形码、二维码、表格、套打表格、辅助功能等组件。只需要将组件拖动至画布中,选择组件的数据设置、样式设置等配置 即可完成Lodop打印模板的设计。

# 页面属性说明
点击页面空白部分右侧栏则显示出页面属性配置。
| 属性 | 说明 |
|---|---|
| 配置打印机 | 可手动选中打印机,分别是使用默认打印机(默认值)、让用户选择打印机和使用配置的打印机,选择用户选择打印机,打印时会弹窗提示用户。选择使用配置的打印机,可在下方的打印机输入框输入打印机名称。 |
| 打印机名称 | 配置打印机选择使用配置的打印机时有效,打印时会根据所输入的打印机名称模糊匹配(不区分大小写)当前系统可以获取的所有打印机,如果无法匹配则使用系统默认的打印机 |
| 纸张 | 配置打印纸张规格,可以自定义,也可以选择通用规格A3、A4、A5等 |
| 宽度 | 纸张的宽度,当纸张规格为自定义时可以配置 |
| 高度 | 纸张的高度,当纸张规格为自定义时可以配置 |
| 图形模式 | 调用lodop打印的方法,如果部分内容无法正常打印,可以尝试切换图形模式 |
| 显示页眉 | 配置画布是否显示页眉 |
| 显示页脚 | 配置画布是否显示页脚 |
| 左偏移 | 配置页面向左偏移距离 |
| 顶部偏移 | 配置页面向顶部偏移距离 |
| 纸张方向 | 配置模板打印时纸张的方向,包含横向、纵向及纵向且即打即停 |
| 显示页码 | 配置页面是否显示页码 |
| 水印开关 | 配置页面是否显示水印,以下水印配置仅当开关开启时有效 |
| 水印内容 | 配置水印内容 |
| 字体颜色 | 配置水印字体颜色 |
| 字体大小 | 配置水印字体大小 |
| 旋转角度 | 配置水印内容旋转角度 |
| 水平密度 | 配置水平密度 |
| 垂直密度 | 配置垂直密度 |
| 水印时间 | 配置水印时间 |
| 时间格式 | 配置时间格式 |
| 套打背景 | 套打说明 |
| 显示套打底图 | 套打说明 |
注意
组件元素设计在页眉页脚上,则代表该组件会在每页的页眉页脚上打印。
# 文本
文本组件的使用只需从左侧组件栏将文本拖动到画布合适的位置,并设置文本组件的【数据设置】即可。如需修改文本组件样式等可以选中文本组件,在右边栏修改。

# 数据设置
数据设弹窗中可以通过表达式、数据集以及打印入参三种方式定义文本组件的数据源,第一种表达式需要用户手动输入需要展示的静态内容,输入的内容即是打印中的内容。

第二种设置数据的方式是数据集,选择数据集页签后,页面内会展示设计页面中左侧数据集设置的数据,数据是树状机构的,且使用者只可以选择最底层的节点作为展示的数据。 选中后关闭数据设置弹窗,模板中刚刚设置的文本控件中会展示刚刚选中的数据节点,每一级节点通过.分割展示,当预览或者打印时会获取所设置的数据集的数据展示在打印内容中。

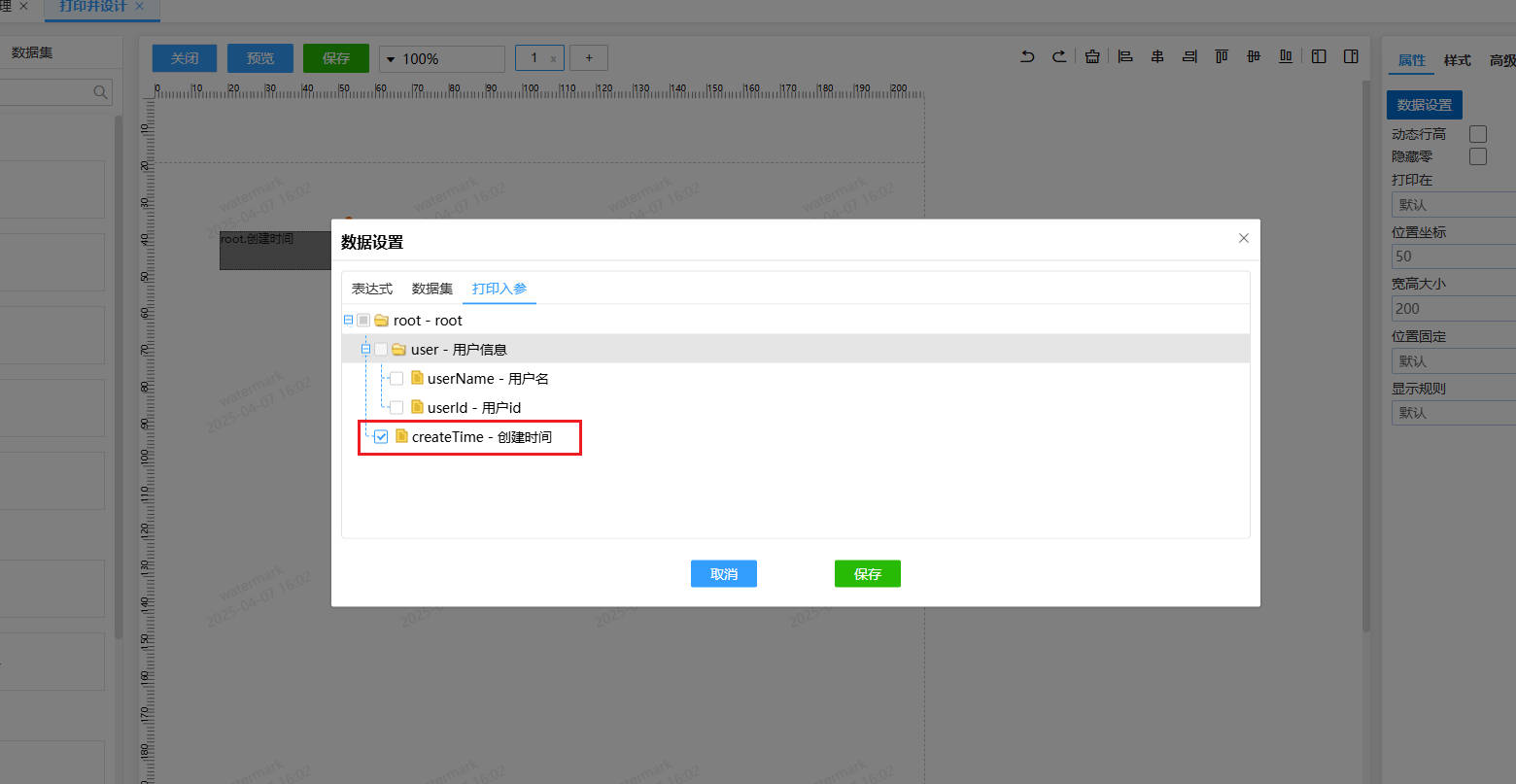
第三种设置数据的方式是打印入参,选择打印入参页签后,页面内会展示设计页面中左侧打印入参页签内配置打印入参配置的数据,数据结构与数据集配置数据结构一致,只有最下级可以选择。 选中后展示的内容与数据集配置数据结构一致,最终预览或打印时展示的是在配置打印入参时,示例数据内填写的数据。

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置该文本的数据源,可以配置表达式(暂只支持静态数据)和数据集(数据集返回的数据)和打印入参 |
| 动态行高 | 配置自动调节行高 |
| 隐藏零 | 文本内容为0时隐藏 |
| 打印在 | 配置内容在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 位置坐标 | 配置该组件在画布中的位 |
| 宽高大小 | 配置该组件的宽度和高 |
| 位置固定 | 配置该组件位置是否固定,默认是否,如果设置为是,打印的时候组件位置固定 |
| 隐藏规则 | 配置文本隐藏位置(例如:首页、尾页) |
| 显示规则 | 配置文本显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
| 最小字体大小(pt) | 当配置动态行高后,设置如果一行无法完全展示则缩小的最小字体大小 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 字体 | 配置文本字体 |
| 字体大小 | 配置文本字体大小 |
| 字体粗细 | 配置文本字体粗细 |
| 字间距 | 配置文本中内容的字间距 |
| 字体颜色 | 配置文本字体颜色 |
| 背景颜色 | 配置文本字体背景色 |
| 文本修饰 | 配置文本字体的下划线、上划线和穿梭线 |
| 左右对齐 | 配置文本内容左右对齐方式 |
| 上下对齐 | 配置文本内容上下对齐方式 |
| 文本换行 | 配置文本内容换行方式 |
| 字体行高 | 配置文本内容行高 |
| 旋转角度 | 配置文本旋转角度 |
| 缩放 | 配置文本缩放倍数 |
| 左边框 | 配置文本左边框样式默认无边框 |
| 右边框 | 配置文本右边框样式默认无边框 |
| 上边框 | 配置文本上边框样式默认无边框 |
| 下边框 | 配置文本下边框样式默认无边框 |
| 边框大小 | 配置文本边框大小 |
| 边框颜色 | 配置文本边框颜色 |
| 左内边距 | 配置文本距左边的距离 |
| 右内边距 | 配置文本距右边的距离 |
| 上内边距 | 配置文本距上边的距离 |
| 下内边距 | 配置文本距下边的距离 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一行或某几行后分页,默认不强制分页 |
| 拖动方向 | 配置文本组件可以拖动的方向 |
| 格式化函数 | 自定义配置文本组件的值 |
| 样式函数 | 添加额外的自定义样式 |
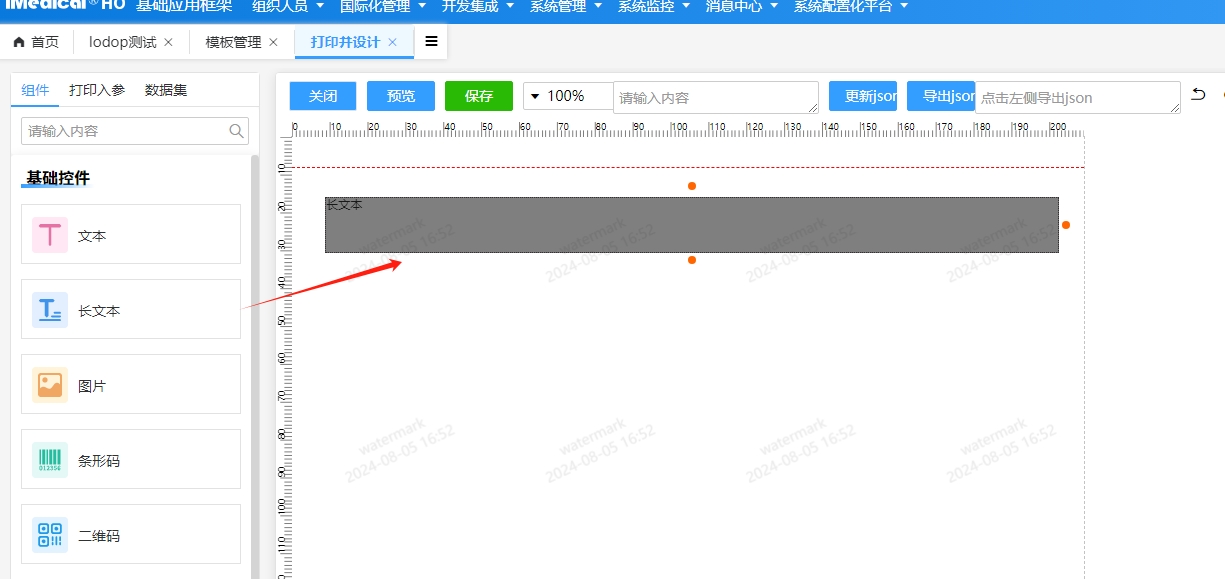
# 长文本
长文本与文本的区别是当需要输入较长的文字时,使用该组件。长文本组件当内容过多时会自动向下排版并分页。

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置该长文本的数据源,可以配置表达式(暂只支持静态数据)数据集(数据集返回的数据)和打印入参 |
| 打印在 | 配置内容在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 位置坐标 | 配置该组件在画布中的位 |
| 宽高大小 | 配置该组件的宽度和高 |
| 位置固定 | 下方的文字是否在该长文本下方,还是固定在模板中设计的位置 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 字体 | 配置文本字体 |
| 字体大小 | 配置文本字体大小 |
| 字体粗细 | 配置文本字体粗细 |
| 字间距 | 配置文本中内容的字间距 |
| 左右对齐 | 配置文本内容左右对齐方式 |
| 字体行高 | 配置文本内容行高 |
| 字体颜色 | 配置文本字体颜色 |
| 每行缩进 | 配置每一行缩进的距离 |
| 移除段落左侧空白 | 是否移除段落左侧空白 |
| 最低高度 | 文本过短或者为空时的高度 |
| 旋转角度 | 配置文本旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一行或某几行后分页,默认不强制分页 |
| 显示规则 | 显示在首页、尾页、奇数页、偶数页、全显示或者全部隐藏 |
| 隐藏规则 | 隐藏首页、尾页或不隐藏 |
| 拖动方向 | 配置文本组件可以拖动的方向 |
# 图片
图片组件的使用只需从左侧组件栏将组件拖动到画布合适的位置,并设置图片组件的【数据设置】即可。

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置图片的数据集数据源,可上传本地图片也可以选择数据集中图片地址。当选择数据集时,接口数据返回图片数据必须是Base64字符串格式 |
| 选择图片 | 配置图片显示本地上传的图片,大小限制5M |
| 图片缩放 | 配置图片的缩放方式 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 旋转角度 | 配置图片旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个图片或某几个图片后分页,默认不强制分页 |
| 拖动方向 | 配置图片组件可以拖动的方向 |
# 条形码
条形码组件的使用只需从左侧组件栏将组件拖动到画布合适的位置,并设置条形码组件的【数据设置】即可。

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置条形码内容的数据源 |
| 打印在 | 配置条形码在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 条码类型 | 配置条形码类型,支持Code128、Code39、EAN-13、EAN-8、UPC-A等 |
| 坐标位置 | 配置条形码在画布上的位置 |
| 宽高大小 | 配置条形码的宽度和高度 |
| 标题显示隐藏 | 配置条形码的标题是否显示 |
| 位置固定 | 配置条形码位置是否固定 |
| 隐藏规则 | 配置条形码隐藏位置(例如:首页、尾页) |
| 显示规则 | 配置条形码显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 字体 | 配置条形码字体 |
| 字体大小 | 配置条形码字体大小 |
| 字体粗细 | 配置条形码字体粗细 |
| 字间距 | 配置条形码中内容的字间距 |
| 字体颜色 | 配置条形码字体颜色 |
| 背景颜色 | 配置条形码背景色 |
| 左右对齐 | 配置条形码标题对齐方式 |
| 旋转角度 | 配置条形码旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个条码或某几个条码后分页,默认不强制分页 |
| 拖动方向 | 配置条形码组件可以拖动的方向 |
# 二维码
二维码组件的使用只需从左侧组件栏将组件拖动到画布合适的位置,并设置二维码组件的【数据设置】即可。

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置二维码内容的数据源 |
| 打印在 | 配置二维码在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 二维码类型 | 配置二维码类型,支持QR Code |
| 坐标位置 | 配置二维码在画布上的位置 |
| 宽高大小 | 配置二维码的宽度和高度 |
| 标题显示隐藏 | 配置二维码的标题是否显示 |
| 位置固定 | 配置二维码位置是否固定 |
| 隐藏规则 | 配置二维码隐藏位置(例如:首页、尾页) |
| 显示规则 | 配置二维码显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 字体 | 配置二维码字体 |
| 字体大小 | 配置二维码字体大小 |
| 字体粗细 | 配置二维码字体粗细 |
| 字间距 | 配置二维码中内容的字间距 |
| 字体颜色 | 配置二维码字体颜色 |
| 背景颜色 | 配置二维码背景色 |
| 左右对齐 | 配置二维码标题对齐方式 |
| 旋转角度 | 配置二维码旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个二维码或某几个二维码后分页,默认不强制分页 |
| 拖动方向 | 配置二维码组件可以拖动的方向 |
# 表格
表格组件的使用只需从左侧组件栏将组件拖动到画布合适的位置,并设置表格组件的【数据设置】即可。左侧的数据来源于页面中配置的打印入参及数据集页签中添加的数据集。 首先拖动表格后会弹出一个列表设置弹框,弹框中可以设置表格是否显示行号,选择数据集时不能选择多个Array子集数据,否则数据渲染错误。如图:

其次从左边数据集中选中数据后点击保存,如图:

表格组件应和其他组件保持一定距离,否则会有重叠的问题。
# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置表格内容的数据源 |
| 打印在 | 配置表格在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 坐标位置 | 配置表格在画布上的位置 |
| 宽高大小 | 配置表格的宽度和高度 |
| 表格头显示 | 配置表格头显示的位置 |
| 表格脚显示 | 配置表格脚显示的位置 |
| 自动补全 | 自动补全每页设置的最大行数 |
| 每页最大行数 | 每页显示的最大行数 |
| 列名称列表 | 表格所有的列,可拖动排序 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 字体 | 配置表格字体 |
| 字体大小 | 配置表格字体大小 |
| 字体行高 | 配置表格字体行高 |
| 左右对齐 | 配置表格左右对齐 |
| 表格边框 | 配置表格是否有边框默认有边框 |
| 表头边框 | 配置表头边框默认有边框 |
| 表头单元格边框 | 配置表头单元格是否有边框默认有边框 |
| 表头行高 | 配置表头行高 |
| 表头背景 | 配置表头背景颜色 |
| 表头字体大小 | 配置表头字体大小 |
| 表头字体粗细 | 配置表头字体粗细 |
| 表体行高 | 配置表体行高 |
| 表体行边框 | 配置表体行边框大小 |
| 表体单元格边框 | 配置表体单元格边框默认有边框 |
| 表尾边框 | 配置表尾边框 |
| 表尾单元格边框 | 配置表尾单元格边框默认有边框 |
| 最低高度 | 文本过短或者为空时的高度 |
# 列属性配置说明
| 属性 | 说明 |
|---|---|
| 设置标题 | 配置列标题 |
| 动态行高 | 配置自动调节行高 |
| 单元格左右对齐 | 配置列中单元格内容左右对齐方式 |
| 表格头单元格左右对齐 | 配置列中表格头单元格内容左右对齐方式 |
| 单元格上下对齐 | 配置单元格内容上下对齐 |
| 字段类型 | 配置单元格字段类型默认文本 |
| 条形码格式 | 配置条形码格式 |
| 二维码容错率 | 配置二维码容错率(CODEE128A) |
| 单元格高度 | 配置单元格条形码、图片等高度 |
| 左内边距 | 配置单元格内容与左边框的距离 |
| 右内边距 | 配置单元格内容与右边框的距离 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 拖动方向 | 配置表格拖动方向 |
# 套打表格
套打表格组件的使用只需从左侧组件栏将组件拖动到画布合适的位置,并设置套打表格组件的【数据设置】即可。
首先拖动套打表格后会弹出一个列表设置弹框,弹框中可以设置表格是否显示行号,如图:

其次从左边数据集中选中数据后点击保存,如图:

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 数据设置 | 配置套打表格内容的数据源 |
| 打印在 | 配置套打表格在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 坐标位置 | 配置套打表格在画布上的位置 |
| 宽高大小 | 配置套打表格的宽度和高度 |
| 表格头显示 | 配置套打表格头显示的位置 |
| 表格脚显示 | 配置套打表格脚显示的位置 |
| 自动补全 | 自动补全每页设置的最大行数 |
| 每页最大行数 | 每页显示的最大行数 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 字体 | 配置表格字体 |
| 字体大小 | 配置表格字体大小 |
| 字体行高 | 配置表格字体行高 |
| 左右对齐 | 配置表格左右对齐 |
| 表格边框 | 配置表格是否有边框默认有边框 |
| 表头边框 | 配置表头边框默认有边框 |
| 表头单元格边框 | 配置表头单元格是否有边框默认有边框 |
| 表头行高 | 配置表头行高 |
| 表头背景 | 配置表头背景颜色 |
| 表头字体大小 | 配置表头字体大小 |
| 表头字体粗细 | 配置表头字体粗细 |
| 表体行高 | 配置表体行高 |
| 表体行边框 | 配置表体行边框大小 |
| 表体单元格边框 | 配置表体单元格边框默认有边框 |
| 表尾边框 | 配置表尾边框 |
| 表尾单元格边框 | 配置表尾单元格边框默认有边框 |
| 最低高度 | 文本过短或者为空时的高度 |
# 列属性配置说明
| 属性 | 说明 |
|---|---|
| 设置标题 | 配置列标题 |
| 动态行高 | 配置自动调节行高 |
| 单元格左右对齐 | 配置列中单元格内容左右对齐方式 |
| 表格头单元格左右对齐 | 配置列中表格头单元格内容左右对齐方式 |
| 单元格上下对齐 | 配置单元格内容上下对齐 |
| 字段类型 | 配置单元格字段类型默认文本 |
| 条形码格式 | 配置条形码格式 |
| 二维码容错率 | 配置二维码容错率(CODEE128A) |
| 单元格高度 | 配置单元格条形码、图片等高度 |
| 左内边距 | 配置单元格内容与左边框的距离 |
| 右内边距 | 配置单元格内容与右边框的距离 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 拖动方向 | 配置表格拖动方向 |
# html
html控件是用来添加用户自定义的元素内容,用户可以根据自己的需求添加html内容,html控件可以通过格式化函数来自定义其中的内容。

其中格式化函数内传入三个参数title,options,templateData,title为当前html控件的绑定参数,由于html是与数据无关的控件,因此绑定的字段为空,options为当前html控件的配置项,templateData为当前页面的数据源。html控件就可以根据以上三个参数进行计算并最终返回所需的页面元素。 下面的示例代码描述了一个占位斜线根据页面的表格的数据条数动态改变高度,在不同的使用场景下,html控件的格式化函数可以进行不同的计算,从而实现不同的效果。
function formatter(title, options, templateData) {
let oc, ao = 0
let ac = "100%"
let updateObj = {
itemTransform: 0,
itemTop: 0,
itemLeft: 0,
itemWidth: 0,
}
if (templateData) {
Object.values(templateData).forEach((item) => {
if (Array.isArray(item)) {
// 如果行高为18pt
oc = Math.abs(options.width * Math.sin(Math.PI / 180 * Math.abs(options.transform)) - item.length * 18)
ao = Math.abs(options.width * Math.cos(Math.PI / 180 * Math.abs(options.transform)))
ac = Math.sqrt(oc * oc + ao * ao)
console.log((Math.asin(oc / ac)) * 180 / Math.PI, "(Math.asin(oc / ac)) * 180 / Math.PI")
updateObj.itemTransform = -Math.round(options.transform + ((Math.asin(oc / ac)) * 180 / Math.PI))
updateObj.itemTop = item.length * (18 - 9)/2
updateObj.itemWidth = Math.round(ac)
}
})
}
let res = `<div style="height:1pt;width:100%;background:red;"></div>`;
if (ac !== "100%") {
res = `<div style="position: relative;top: ${updateObj.itemTop}pt;height:1pt;width:${updateObj.itemWidth}pt;transform:rotate(${updateObj.itemTransform}deg);background:red;"></div>`;
return res
}
# 属性配置说明
| 属性 | 说明 |
|---|---|
| 位置坐标 | 配置元素在画布中的位置 |
| 打印在 | 配置元素在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 宽高大小 | 配置元素的宽度和高度 |
| 显示规则 | 配置元素显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
| 隐藏规则 | 配置元素隐藏位置(例如:首页、尾页) |
| 位置固定 | 配置元素位置是否固定 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 旋转角度 | 配置横线的旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个横线或某几个横线后分页,默认不强制分页 |
| 拖动方向 | 配置横线可以拖动的方向、默认横向、纵向都可以 |
| 格式化函数 | 配置横线可以拖动的方向、默认横向、纵向都可以 |
# 横线
横线的使用只需从左侧组件栏将组件拖动到画布合适的位置,并调整其长度和样式即可。

# 属性配置说明
| 属性 | 说明 |
|---|---|
| 位置坐标 | 配置横线在画布中的位置 |
| 宽高大小 | 配置横线的宽度和高度 |
| 打印在 | 配置横线在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 显示规则 | 配置横线显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
| 位置固定 | 配置横线位置是否固定 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 线宽 | 配置横线的宽度 |
| 样式 | 配置横线的样式,可以配置实线、长虚线、短虚线 |
| 颜色 | 配置横线的颜色 |
| 旋转角度 | 配置横线的旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个横线或某几个横线后分页,默认不强制分页 |
| 拖动方向 | 配置横线可以拖动的方向、默认横向、纵向都可以 |
# 竖线
竖线的使用只需从左侧组件栏将组件拖动到画布合适的位置,并调整其长度和样式即可。

| 属性 | 说明 |
|---|---|
| 位置坐标 | 配置竖线在画布中的位置 |
| 宽高大小 | 配置竖线的宽度和高度 |
| 打印在 | 配置横线在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 显示规则 | 配置横线显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
| 位置固定 | 配置横线位置是否固定 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 线宽 | 配置竖线的宽度 |
| 样式 | 配置竖线的样式,可以配置实线、长虚线、短虚线 |
| 颜色 | 配置竖线的颜色 |
| 旋转角度 | 配置竖线的旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个竖线或某几个竖线后分页,默认不强制分页 |
| 拖动方向 | 配置竖线可以拖动的方向、默认横向、纵向都可以 |
# 矩形
矩形的使用只需从左侧组件栏将组件拖动到画布合适的位置,并调整其样式即可。

| 属性 | 说明 |
|---|---|
| 位置坐标 | 配置矩形在画布中的位置 |
| 宽高大小 | 配置矩形的宽度和高度 |
| 打印在 | 配置矩形在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 显示规则 | 配置矩形显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
| 位置固定 | 配置矩形位置是否固定 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 线宽 | 配置矩形边框线的宽度 |
| 样式 | 配置矩形边框的样式,可以配置实线、长虚线、短虚线 |
| 颜色 | 配置矩形边框的颜色 |
| 背景色 | 配置矩形的背景颜色 |
| 旋转角度 | 配置矩形的旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个矩形或某几个矩形后分页,默认不强制分页 |
| 拖动方向 | 配置矩形可以拖动的方向、默认横向、纵向都可以 |
# 椭圆
椭圆的使用只需从左侧组件栏将组件拖动到画布合适的位置,并调整其样式即可。

| 属性 | 说明 |
|---|---|
| 位置坐标 | 配置椭圆在画布中的位置 |
| 宽高大小 | 配置椭圆的宽度和高度 |
| 打印在 | 配置椭圆在哪一页打印(默认、仅第一页、仅最后一页、仅奇数页、仅偶数页) |
| 显示规则 | 配置椭圆显示位置(例如:首页、尾页、始终隐藏,奇数页、偶数页) |
| 位置固定 | 配置椭圆位置是否固定 |
# 样式配置说明
| 属性 | 说明 |
|---|---|
| 线宽 | 配置椭圆边框线的宽度 |
| 样式 | 配置椭圆边框的样式,可以配置实线、长虚线、短虚线 |
| 颜色 | 配置椭圆边框的颜色 |
| 背景颜色 | 配置椭圆的背景颜色 |
| 旋转角度 | 配置椭圆的旋转角度 |
# 高级配置说明
| 属性 | 说明 |
|---|---|
| 强制分页 | 强制在某一个椭圆或某几个椭圆后分页,默认不强制分页 |
| 拖动方向 | 配置椭圆可以拖动的方向、默认横向、纵向都可以 |
# 组件公共功能
通过画布上方各个功能按钮可以对各个组件的显示位置、画布大小、内容撤销、恢复、对齐方式等功能进行操作。

# 保存模板配置
将模板配置好的所有属性进行保存。

# Lodop打印模板使用说明
首先安装C-Lodop插件,具体安装步骤请参考该帮助文档下载:C-Lodop技术手册。
打印页面通过两种方式可以调用,在没有引入vue框架的项目中iframe进行访问,否则可以直接在组件上调用,以下将详细介绍这两种调用的方式:
# iframe方式调用
在系统管理-菜单管理内创建一个iframe页面,配置示例如下:

其中路由所配置的地址,是在static静态文件夹下的一个html页面,页面内容如下:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe-lodop</title>
</head>
<body>
<button onclick="preview()">预览</button>
<button onclick="printFunc()">打印</button>
<button onclick="getHtmlStr()">获取html</button>
<button onclick="getBase64()">获取Base64</button>
<button onclick="filesPrint()">多文件打印</button>
<button onclick="browserPrint()">浏览器打印</button>
<script>
window.addEventListener('message', (event) => {
const {funType, data: {htmlStr}} = event.data
console.log(htmlStr)
}, false);
window.addEventListener('message', (event) => {
if (event.data.funType === "sendBase64") {
const base64Data = event.data.data.res
console.log(event.data.params, "params")
}
}, false);
var paramsData = {
code: "printparam",
param: `{
"name": "李四",
"sex": "女",
"goods": [{
"name": "洗发水",
"price": 8.88
}, {
"name": "牙刷",
"price": 555.555
}, {
"name": "香皂",
"price": 342
}, {
"name": "毛巾",
"price": 432
}]
}`,
elements: [
{
"options": {
"left": 192.5,
"top": 127.5,
"height": 31,
"width": 200,
"hideTitle": true,
"testData": "传入文字",
"title": "传入文字",
"id": "abc123",
"field": "abc123",
"hide0": false,
"coordinateSync": false,
"widthHeightSync": false,
"right": 393.74998474121094,
"bottom": 158.5,
"vCenter": 293.74998474121094,
"hCenter": 143
},
"printElementType": {
"title": "文本",
"type": "text"
}
}
],
elementsData: {
abc123: "测试文字"
}
}
function preview() {
const name = window.parent.name
window.parent.postMessage({
funcName: 'previewFn',
lodopName: name,
params: paramsData
}, '*')
}
function printFunc() {
const name = window.parent.name
window.parent.postMessage(
{
funcName: 'printFn',
lodopName: name,
params: paramsData
}, '*')
}
function getHtmlStr() {
const name = window.parent.name
window.parent.postMessage( {
funcName: 'getHtmlStr',
lodopName: name,
params: paramsData
}, '*')
}
function getBase64() {
window.parent.postMessage( {
funcName: 'getBase64',
lodopName: name,
params: paramsData
}, '*')
}
function filesPrint() {
window.parent.postMessage(
{
funcName: 'filesPrint',
lodopName: name,
params: [
{
"code": "performanceTest1",
"param": '{"current":1,"size":50,"startDate":"2025-04-01","endDate":"2025-04-21"}',
"printer": "打印机名称"
},
{
"code": "performanceTest2",
"param": '{"current":1,"size":50,"startDate":"2025-04-01","endDate":"2025-04-21"}',
"printer": "打印机名称"
}
]
}, '*')
}
function browserPrint() {
window.parent.postMessage(
{
funcName: 'browserPrint',
lodopName: name,
params: {
"code": "performanceTest1",
"param": '{"current":1,"size":50,"startDate":"2025-04-01","endDate":"2025-04-21"}'
}
}, '*')
}
</script>
</body>
</html>
html页面中包含四个方法,分别为预览(preview)、打印(printFunc)、获取页面html(getHtmlStr)和获取页面base64(getBase64)、多文件打印(filesPrint)、浏览器打印(浏览器打印)。这些方法都是通过postMessage调用父页面的同名方法,这些方法的参数接收三个参数,funcName是方法名,lodopName是当前iframe的名称,params可接收五个参数,分别是code、param、elements、elementsData和printer。 其中code是模板的编码,param是模板的参数,elements是模板中手动添加的需要打印的元素,elementsData是模板中手动添加的需要打印的元素的数据,printer是打印机名称(浏览器打印不支持该参数)。 具体使用时可对数据进一步封装,以方便调用。下图为以上示例的预览效果。

注意
打印或预览功能需要调用接口,因此所需时间可能较长。
如果想要对多个模板进行打印,或者获取多个页面的html或base64,可参考以下示例,其中初始化页面按钮是为了调用多次获取html的按钮之前准备数据所用,获取base64的方法与获取html的方法相同,替换参数即可。如果希望在获取多个页面的html或base64中添加其他的参数,可以直接添加在传入的参数中,在返回的数据中可获取到。
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe-lodop</title>
</head>
<body>
<button onclick="filesPrint()">多文件打印</button>
<button onclick="initPage()">初始化页面</button>
<button onclick="getHtmlStrTimes()">多次获取html</button>
<script>
const name = window.parent.name
var htmlStrFlag = false
var tasks = []
window.addEventListener('message', (event) => {
if (event.data.funType === "sendHtml") {
const {funType, data: {htmlStr}} = event.data
htmlStrFlag = true
console.log(htmlStr)
console.log(event.data.params, "params")
}
}, false);
var paramsData = {
code: "test",
param: `{}`,
"elements": [],
"elementsData": {}
}
var paramsData1 = {
code: "test",
param: `{}`,
someOtherData: "someOtherData"
}
var paramsData2 = {
code: "test",
param: `{}`
}
var paramsData3 = {
code: "ertye",
param: `{}`
}
function initPage() {
const arr = [paramsData, paramsData1, paramsData2, paramsData3]
arr.forEach(item => {
tasks.push(() => {
return new Promise(resolve => {
window.parent.postMessage(
{
funcName: 'getHtmlStr',
lodopName: name,
params: item
}, '*')
let checkhtmlStrFlag = setInterval(() => {
if (htmlStrFlag) {
clearInterval(checkhtmlStrFlag)
htmlStrFlag = false
resolve()
}
}, 100);
})
})
})
}
function getHtmlStrTimes(index = 0) {
if (index >= tasks.length) {
return Promise.resolve()
}
return tasks[index]().then(() => {
return getHtmlStrTimes(index + 1)
})
}
function filesPrint() {
window.parent.postMessage(
{
funcName: 'filesPrint',
lodopName: name,
params: [paramsData, paramsData1]
}, '*')
}
</script>
</body>
</html>
当希望指定打印机进行打印时,调用printFunc方法时,在paramsData参数中添加"printer":"打印机名称",可以指定打印机进行打印。
var paramsData = {
code: "test",
param: `{}`,
printer: "pdf",
}
# js引入调用
打印有预览打印和直接打印两种方式,其中预览可以在弹窗中看到即将打印的模板的内容,而直接打印则按照之前在项目中配置好的模板直接调用打印机打印。在具体使用时需引入js方法,方法在项目中的绝对路径为improt { funs } from '@base/views/print-design/print/index.js'。详情代码如下:
export const funs = {
// 单文件打印
async printFn(data) {
const { printData, hiprintTemplate } = await getHiprintTemplate(data)
print(hiprintTemplate, printData, { name: router.currentRoute.query.name, extendCss: '', allParams: data.params, isPreview: false })
},
// 单文件预览
async previewFn(data) {
const { printData, hiprintTemplate } = await getHiprintTemplate(data)
print(hiprintTemplate, printData, { name: router.currentRoute.query.name, extendCss: '', allParams: data.params, isPreview: true })
},
// 获取html字符串
async getHtmlStr(data, isBrowserPrint) {
const { printData, hiprintTemplate } = await getHiprintTemplate(data)
const htmlStr = `<html><meta charset="UTF-8"><style>${strBodyStyle.toString()}</style><body>${hiprintTemplate.getHtml(printData).html()}</body></html>`
if (isBrowserPrint) {
$.hiwprint({ srcdoc: htmlStr })
} else {
postMsgToIframe('sendHtml', { "htmlStr": htmlStr }, data)
}
},
// 获取base64
async getBase64(data) {
const { printData, hiprintTemplate } = await getHiprintTemplate(data)
hiprintTemplate.toPdf(printData, '打印预览pdf', { isDownload: false, type: 'dataurl' }).then((res) => {
postMsgToIframe('sendBase64', { "res": res }, data)
})
},
// 多文件打印
async filesPrint(data) {
const { printData, hiprintTemplate } = await getHiprintTemplateBatch(data)
print(hiprintTemplate, printData, { name: router.currentRoute.query.name, extendCss: '', allParams: data.params, isPreview: false })
},
// 浏览器打印
async browserPrint(data) {
this.getHtmlStr(data, true)
}
}
预览打印或直接打印调用的方法可参考以下示例。
// 预览
//data参考iframe调用方式中的参数
funs.previewFn(data)
// 打印
funs.printFn(data)
# 预览功能
对配置好的模板可以进行预览。



注意
如果预览中数据未显示,请检查数据集编辑页面中出参示例数据,该数据不能为空。
# 套打使用说明
1.测量套打图片的大小,根据图片的大小将【纸张】改为自定,并配置纸张的宽高为图片的宽高。然后点击【套打背景】上传套打背景图


2.将套打表格拖入画布,调整合适位置,修改字体大小,表格行高,以及列的宽度,使套打表格和套打背景相匹配。

3.配置页面其他数据
4.关闭【显示套打底图】,保存模板,通过公共方法调用模板测试。
# 自定义控件、属性方法说明
lodop打印设计器核心的内容是通过json数据配置页面中的元素,因此使用者可以在指定目录下添加一个json文件来动态添加项目中个性化的控件及其属性, 从而在下次设计打印模板时可以直接从左侧的组件栏中的自定义控件中选择已经设计好的控件。
# 引入路径
配置文件目录在src\biz\constant\lodop-custom-plugin文件夹下,每一个json文件对应一个自定义控件,命名方式为"plugin-"加上自定义控件的名称,例如:plugin-customControl.js。
# 配置自定义控件json规则
var customControl = {
name: "customPlugin", // 【必填】 自定义控件名称
version: "1.0.0", // 【选填】自定义控件版本
description: "自定义控件描述", // 【选填】自定义控件描述
author: "作者名称", // 【选填】作者名称
provider: { // 自定义控件内容
tid: "defaultModule.customPlugin", // 【必填】自定义控件唯一标识
title: "自定义控件", // 【必填】自定义控件显示名称
imgSrc: "../assets/images/custom-plugin.png", // 【必填】自定义控件图标
type: "html", // 【必填】默认为html类型,如果输入其他类型,如果没有匹配当前lodop打印设计器内置的类型,则会使用默认的html类型
show: true, // 【必填】是否显示在组件栏中
printData: { // 【选填】自定义控件的数据
},
formatter: function(t, e, d) { // 【选填】自定义控件的格式化方法,其中内容可修改
var html = `` 自定义控件的样式
if (d) {
return html.replace(/\${(\S+)}/g, (match, key) => {
return eval(key);
});
} else {
return html;
}
// 正则处理数据,直接使用即可
if (d) {
return html.replace(/\${(\S+)}/g, (match, key) => {
return eval(key);
});
} else {
return html;
}
},
printElement: { // 【选填】自定义控件的打印元素
options: { // 【选填】自定义控件的打印元素的配置项
}
},
config: { // 【必填】自定义控件的配置项,如果没有特殊配置直接使用示例配置文件即可
customPlugin: {
tabs: [
{name: '属性', options: []},
{name: '样式', options: []},
{name: '高级', options: []},
]
}
}
}
其中config属性为自定义控件的配置项,tabs属性为自定义控件的选项卡,每个选项卡下有多个配置项,每个配置项有name和options属性。 options属性中包含自定义控件的属性名称,目前打印设计器每个控件的属性详见下表,也可以在控制台输入console.log(window.HIPRINT_CONFIG)查看。
点击查看代码
{
//optionItems: [hiprintCustomOptionItem],//自定义选项
movingDistance: 1.5, //鼠标拖动一次移动的距离,默认1.5pt
paperHeightTrim: 1, //纸张html 的高度等于真实高度-1
showPosition: false, //显示坐标位置
positionLineMode: false, //坐标显示在线上的
positionUnit: false, //显示坐标单位
showSizeBox: false, //显示宽高box
adsorbMin: 3, //吸附最小距离pt
showAdsorbLine: true, //显示吸附线
adsorbLineMin: 6, //吸附线显示最小距离pt
paperNumberContinue: true, //连续打印页码
panel: {
supportOptions: [
// 打印机
{
name: 'printerConfig',
hidden: false
},
// 图形模式
{
name: 'graphMode',
hidden: false
},
// 页眉
{
name: 'pageHeaderLine',
hidden: false
},
// 页脚
{
name: 'pageFooterLine',
hidden: false
},
// 高度宽度
{
name: 'paperHeightWidth',
hidden: false
},
// 页面边距
{
name: 'pagerPadding',
hidden: true
},
{
name: 'panelPaperRule',
hidden: true
},
{
name: 'panelPageRule',
hidden: true
},
{
name: 'firstPaperFooter',
hidden: true
},
{
name: 'evenPaperFooter',
hidden: true
},
{
name: 'oddPaperFooter',
hidden: true
},
{
name: 'lastPaperFooter',
hidden: true
},
{
name: 'leftOffset',
hidden: false
},
{
name: 'topOffset',
hidden: false
},
{
name: 'fontFamily',
hidden: true
},
{
name: 'orient',
hidden: false
},
{
name: 'paperNumberDisabled',
hidden: false
},
{
name: 'paperNumberContinue',
hidden: true
},
{
name: 'paperNumberFormat',
hidden: false
},
{
name: 'watermarkOptions',
hidden: false
},
// 套打
{
name: 'chromatographyPrintingOptions',
hidden: false
},
// 图片水印
{
name: 'imageWatermarkOptions',
hidden: true
},
{
name: 'panelLayoutOptions',
hidden: true
},
],
default: {}
},
text: {
tabs: [
{
name: '属性', options: [
{
name: 'setData',
hidden: false
},
{
name: 'dynamicRowHeight',
hidden: false
},
{
name: 'hide0',
hidden: false
},
{
name: 'upperCase',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
// {
// name: 'title',
// hidden: false
// },
{
name: 'field',
hidden: true
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'hideTitle',
hidden: true
},
{
name: 'fixed',
hidden: false
},
{
name: 'dataType',
hidden: true
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'minFontSize',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'fontWeight',
hidden: false
},
{
name: 'letterSpacing',
hidden: false
},
{
name: 'color',
hidden: false
},
{
name: 'textDecoration',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'textContentVerticalAlign',
hidden: false
},
{
name: 'textContentWrap',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
{
name: 'optionsGroup',
hidden: false
},
{
name: 'borderLeft',
hidden: false
},
{
name: 'borderTop',
hidden: false
},
{
name: 'borderRight',
hidden: false
},
{
name: 'borderBottom',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'contentPaddingLeft',
hidden: false
},
{
name: 'contentPaddingTop',
hidden: false
},
{
name: 'contentPaddingRight',
hidden: false
},
{
name: 'contentPaddingBottom',
hidden: false
},
]
},
{
name: '高级', options: [
// {
// name: 'textType',
// hidden: false
// },
// {
// name: 'barcodeMode',
// hidden: false
// },
// {
// name: 'qrCodeLevel',
// hidden: false
// },
// {
// name: 'barTextMode',
// hidden: false
// },
// {
// name: 'barWidth',
// hidden: false
// },
// {
// name: 'barAutoWidth',
// hidden: false
// },
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'formatter',
hidden: true
},
{
name: 'styler',
hidden: false
}
]
},
],
supportOptions: [
{
name: 'title',
hidden: false
},
{
name: 'field',
hidden: false
},
{
name: 'testData',
hidden: false
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'dataType',
hidden: false
},
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'fontWeight',
hidden: false
},
{
name: 'letterSpacing',
hidden: false
},
{
name: 'color',
hidden: false
},
{
name: 'textDecoration',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'textContentVerticalAlign',
hidden: false
},
{
name: 'textContentWrap',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'textType',
hidden: false
},
{
name: 'barcodeMode',
hidden: false
},
// {
// name: 'barTextMode',
// hidden: false
// },
// {
// name: 'barWidth',
// hidden: false
// },
// {
// name: 'barAutoWidth',
// hidden: false
// },
{
name: "qrCodeLevel",
hidden: false
},
{
name: 'hideTitle',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
{
name: 'optionsGroup',
hidden: false
},
{
name: 'borderLeft',
hidden: false
},
{
name: 'borderTop',
hidden: false
},
{
name: 'borderRight',
hidden: false
},
{
name: 'borderBottom',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'contentPaddingLeft',
hidden: false
},
{
name: 'contentPaddingTop',
hidden: false
},
{
name: 'contentPaddingRight',
hidden: false
},
{
name: 'contentPaddingBottom',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'formatter',
hidden: true
},
{
name: 'styler',
hidden: false
}
],
default: {
width: 200,
height: 30,
hideTitle: true
}
},
image: {
tabs: [
{
name: '属性', options: [
{
name: 'field',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'src',
hidden: false
},
{
name: 'fit',
hidden: false
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'formatter',
hidden: true
},
{
name: 'styler',
hidden: true
}
]
},
],
supportOptions: [
{
name: 'field',
hidden: false
},
{
name: 'src',
hidden: false
},
{
name: 'fit',
hidden: false
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
{
name: 'formatter',
hidden: true
},
{
name: 'styler',
hidden: true
}
],
default: {
src: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAtAAAAIIAQMAAAB99EudAAAABlBMVEUmf8vG2O41LStnAAABD0lEQVR42u3XQQqCQBSAYcWFS4/QUTpaHa2jdISWLUJjjMpclJoPGvq+1WsYfiJCZ4oCAAAAAAAAAAAAAAAAAHin6pL9c6H/fOzHbRrP0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0u/SY9LS0tLS0tLS0tLS0n+edm+UlpaWlpaWlpaWlpaW/tl0Ndyzbno7/+tPTJdd1wal69dNa6abx+Lq6TSeYtK7BX/Diek0XULSZZrakPRtV0i6Hu/KIt30q4fM0pvBqvR9mvsQkZaW9gyJT+f5lsnzjR54xAk8mAUeJyMPwYFH98ALx5Jr0kRLLndT7b64UX9QR/0eAAAAAAAAAAAAAAAAAAD/4gpryzr/bja4QgAAAABJRU5ErkJggg==',
width: 100,
height: 100
}
},
longText: {
tabs: [
{
name: '属性', options: [
{
name: 'setData',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'field',
hidden: true
},
{
name: 'testData',
hidden: true
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'hideTitle',
hidden: true
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'fontWeight',
hidden: false
},
{
name: 'letterSpacing',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'color',
hidden: false
},
{
name: 'longTextIndent',
hidden: false
},
{
name: 'leftSpaceRemoved',
hidden: false
},
{
name: 'lHeight',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'formatter',
hidden: true
},
{
name: 'styler',
hidden: true
}
]
},
],
supportOptions: [
{
name: 'title',
hidden: false
},
{
name: 'field',
hidden: false
},
{
name: 'testData',
hidden: false
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'fontWeight',
hidden: false
},
{
name: 'letterSpacing',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'color',
hidden: false
},
{
name: 'hideTitle',
hidden: false
},
{
name: 'longTextIndent',
hidden: false
},
{
name: 'leftSpaceRemoved',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'lHeight',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
{
name: 'optionsGroup',
hidden: false
},
{
name: 'borderLeft',
hidden: false
},
{
name: 'borderTop',
hidden: false
},
{
name: 'borderRight',
hidden: false
},
{
name: 'borderBottom',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'contentPaddingLeft',
hidden: false
},
{
name: 'contentPaddingTop',
hidden: false
},
{
name: 'contentPaddingRight',
hidden: false
},
{
name: 'contentPaddingBottom',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'formatter',
hidden: true
},
{
name: 'styler',
hidden: true
}
],
default: {
height: 42,
width: 550,
hideTitle: true
}
},
table: {
tabs: [
{
name: '属性', options: [
{
name: 'setData',
hidden: false
},
// {
// name: 'field',
// hidden: false
// },
{
name: 'printOnSetting',
hidden: false
},
// {
// name: 'testData',
// hidden: false
// },
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'tableHeaderRepeat',
hidden: false
},
{
name: 'tableFooterRepeat',
hidden: false
},
{
name: 'autoCompletion',
hidden: false
},
{
name: 'maxRows',
hidden: false
},
{
name: 'columns',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'gridColumns',
hidden: false
},
{
name: 'gridColumnsGutter',
hidden: false
},
{
name: 'tableBorder',
hidden: false
},
{
name: 'tableHeaderBorder',
hidden: false
},
{
name: 'tableHeaderCellBorder',
hidden: false
},
{
name: 'tableHeaderRowHeight',
hidden: false
},
{
name: 'tableHeaderBackground',
hidden: false
},
{
name: 'tableHeaderFontSize',
hidden: false
},
{
name: 'tableHeaderFontWeight',
hidden: false
},
{
name: 'tableBodyRowHeight',
hidden: false
},
{
name: 'tableBodyRowBorder',
hidden: false
},
{
name: 'tableBodyCellBorder',
hidden: false
},
{
name: 'tableFooterBorder',
hidden: false
},
{
name: 'tableFooterCellBorder',
hidden: false
},
{
name: 'lHeight',
hidden: false
},
]
},
// 留空即显示 表格 列 属性
{
name: '列', options: []
},
{
name: '高级', options: [
{
name: 'axis',
hidden: false
},
{
name: 'styler',
hidden: true
},
{
name: 'rowStyler',
hidden: true
},
{
name: 'footerFormatter',
hidden: true
},
{
name: 'rowsColumnsMerge',
hidden: false
},
{
name: 'rowsColumnsMergeClean',
hidden: false
},
{
name: 'groupFieldsFormatter',
hidden: true
},
{
name: 'groupFormatter',
hidden: true
},
{
name: 'groupFooterFormatter',
hidden: true
},
{
name: 'gridColumnsFooterFormatter',
hidden: true
}
]
},
],
supportOptions: [
{
name: 'field',
hidden: false
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'gridColumns',
hidden: false
},
{
name: 'gridColumnsGutter',
hidden: false
},
{
name: 'tableHeaderRepeat',
hidden: false
},
{
name: 'tableBorder',
hidden: false
},
{
name: 'tableHeaderBorder',
hidden: false
},
{
name: 'tableHeaderCellBorder',
hidden: false
},
{
name: 'tableHeaderRowHeight',
hidden: false
},
{
name: 'tableHeaderBackground',
hidden: false
},
{
name: 'tableHeaderFontSize',
hidden: false
},
{
name: 'tableHeaderFontWeight',
hidden: false
},
{
name: 'tableBodyRowHeight',
hidden: false
},
{
name: 'tableBodyRowBorder',
hidden: false
},
{
name: 'tableBodyCellBorder',
hidden: false
},
{
name: 'tableFooterBorder',
hidden: false
},
{
name: 'tableFooterCellBorder',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'lHeight',
hidden: false
},
{
name: 'autoCompletion',
hidden: false
},
{
name: 'maxRows',
hidden: false
},
{
name: 'columns',
hidden: false
},
{
name: 'styler',
hidden: true
},
{
name: 'rowStyler',
hidden: false
},
{
name: 'tableFooterRepeat',
hidden: false
},
{
name: 'footerFormatter',
hidden: false
},
{
name: 'rowsColumnsMerge',
hidden: false
},
{
name: 'groupFieldsFormatter',
hidden: false
},
{
name: 'groupFormatter',
hidden: false
},
{
name: 'gridColumnsFooterFormatter',
hidden: false
},
],
default: {
width: 450
}
},
imageTable: {
tabs: [
{
name: '属性', options: [
{
name: 'setData',
hidden: false
},
// {
// name: 'field',
// hidden: false
// },
{
name: 'printOnSetting',
hidden: false
},
// {
// name: 'testData',
// hidden: false
// },
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'tableHeaderRepeat',
hidden: false
},
{
name: 'tableFooterRepeat',
hidden: false
},
{
name: 'autoCompletion',
hidden: false
},
{
name: 'maxRows',
hidden: false
},
{
name: 'columns',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'gridColumns',
hidden: false
},
{
name: 'gridColumnsGutter',
hidden: false
},
{
name: 'tableBorder',
hidden: false
},
{
name: 'tableHeaderBorder',
hidden: false
},
{
name: 'tableHeaderCellBorder',
hidden: false
},
{
name: 'tableHeaderRowHeight',
hidden: false
},
{
name: 'tableHeaderBackground',
hidden: false
},
{
name: 'tableHeaderFontSize',
hidden: false
},
{
name: 'tableHeaderFontWeight',
hidden: false
},
{
name: 'tableBodyRowHeight',
hidden: false
},
{
name: 'tableBodyRowBorder',
hidden: false
},
{
name: 'tableBodyCellBorder',
hidden: false
},
{
name: 'tableFooterBorder',
hidden: false
},
{
name: 'tableFooterCellBorder',
hidden: false
},
{
name: 'lHeight',
hidden: false
},
]
},
// 留空即显示 表格 列 属性
{
name: '列', options: []
},
{
name: '高级', options: [
{
name: 'axis',
hidden: false
},
{
name: 'styler',
hidden: true
},
{
name: 'rowStyler',
hidden: true
},
{
name: 'footerFormatter',
hidden: true
},
{
name: 'rowsColumnsMerge',
hidden: false
},
{
name: 'rowsColumnsMergeClean',
hidden: false
},
{
name: 'groupFieldsFormatter',
hidden: true
},
{
name: 'groupFormatter',
hidden: true
},
{
name: 'groupFooterFormatter',
hidden: true
},
{
name: 'gridColumnsFooterFormatter',
hidden: true
}
]
},
],
supportOptions: [
{
name: 'field',
hidden: false
},
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'fontFamily',
hidden: false
},
{
name: 'fontSize',
hidden: false
},
{
name: 'lineHeight',
hidden: false
},
{
name: 'textAlign',
hidden: false
},
{
name: 'gridColumns',
hidden: false
},
{
name: 'gridColumnsGutter',
hidden: false
},
{
name: 'tableHeaderRepeat',
hidden: false
},
{
name: 'tableBorder',
hidden: false
},
{
name: 'tableHeaderBorder',
hidden: false
},
{
name: 'tableHeaderCellBorder',
hidden: false
},
{
name: 'tableHeaderRowHeight',
hidden: false
},
{
name: 'tableHeaderBackground',
hidden: false
},
{
name: 'tableHeaderFontSize',
hidden: false
},
{
name: 'tableHeaderFontWeight',
hidden: false
},
{
name: 'tableBodyRowHeight',
hidden: false
},
{
name: 'tableBodyRowBorder',
hidden: false
},
{
name: 'tableBodyCellBorder',
hidden: false
},
{
name: 'tableFooterBorder',
hidden: false
},
{
name: 'tableFooterCellBorder',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'lHeight',
hidden: false
},
{
name: 'autoCompletion',
hidden: false
},
{
name: 'maxRows',
hidden: false
},
{
name: 'columns',
hidden: false
},
{
name: 'styler',
hidden: true
},
{
name: 'rowStyler',
hidden: false
},
{
name: 'tableFooterRepeat',
hidden: false
},
{
name: 'footerFormatter',
hidden: false
},
{
name: 'rowsColumnsMerge',
hidden: false
},
{
name: 'groupFieldsFormatter',
hidden: false
},
{
name: 'groupFormatter',
hidden: false
},
{
name: 'gridColumnsFooterFormatter',
hidden: false
},
],
default: {
width: 450
}
},
hline: {
tabs: [
{
name: '属性', options: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
]
},
],
supportOptions: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
],
default: {
borderWidth: 0.75,
height: 9,
width: 90
}
},
vline: {
tabs: [
{
name: '属性', options: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
]
},
],
supportOptions: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
],
default: {
borderWidth: undefined,
height: 90,
width: 9
}
},
rect: {
tabs: [
{
name: '属性', options: [
{
name: 'coordinate',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
]
},
],
supportOptions: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
],
default: {
borderWidth: undefined,
height: 90,
width: 90
}
},
dataContainer: {
tabs: [
{
name: '属性', options: [
{
name: 'coordinate',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
]
},
],
supportOptions: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
],
default: {
borderWidth: undefined,
height: 200,
width: 400
}
},
oval: {
tabs: [
{
name: '属性', options: [
{
name: 'coordinate',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
]
},
],
supportOptions: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'borderWidth',
hidden: false
},
{
name: 'borderStyle',
hidden: false
},
{
name: 'borderColor',
hidden: false
},
{
name: 'backgroundColor',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
}
],
default: {
borderWidth: undefined,
height: 90,
width: 90
}
},
html: {
tabs: [
{
name: '属性', options: [
{
name: 'coordinate',
hidden: false
},
{
name: 'printOnSetting',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
]
},
{
name: '样式', options: [
{
name: 'transform',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
]
},
{
name: '高级', options: [
{
name: 'pageBreak',
hidden: false
},
{
name: 'axis',
hidden: false
},
{
name: 'formatter',
hidden: false
}
]
},
],
supportOptions: [
{
name: 'coordinate',
hidden: false
},
{
name: 'widthHeight',
hidden: false
},
{
name: 'pageBreak',
hidden: false
},
{
name: 'showInPage',
hidden: false
},
{
name: 'unShowInPage',
hidden: false
},
{
name: 'fixed',
hidden: false
},
{
name: 'zIndex',
hidden: true
},
{
name: 'axis',
hidden: false
},
{
name: 'formatter',
hidden: false
}
],
default: {
height: 90,
width: 90
}
},
tableColumn: {
supportOptions: [
{
name: 'title',
hidden: true
},
{
name: 'setColumnsTitle',
hidden: true
},
{
name: 'tableTrendsRowHeight',
hidden: false
},
{
name: 'align',
hidden: false
},
{
name: 'halign',
hidden: false
},
{
name: 'vAlign',
hidden: false
},
{
name: 'tableTextType',
hidden: false
},
{
name: 'tableBarcodeMode',
hidden: false
},
{
name: 'tableQRCodeLevel',
hidden: false
},
{
name: 'tableColumnHeight',
hidden: false
},
{
// 表格条码底部是否显示内容
name: 'showCodeTitle',
hidden: false,
},
{
name: 'paddingLeft',
hidden: false
},
{
name: 'paddingRight',
hidden: false
},
{
name: 'tableSummaryTitle',
hidden: false
},
{
name: 'tableSummaryText',
hidden: false
},
{
name: 'tableSummaryColspan',
hidden: false
},
{
name: 'tableSummary',
hidden: false
},
{
name: 'tableSummaryAlign',
hidden: false
},
{
name: 'tableSummaryNumFormat',
hidden: false
},
{
name: 'tableSummaryFormatter',
hidden: false
},
{
name: 'upperCase',
hidden: false
},
{
name: 'renderFormatter',
hidden: false
},
{
name: 'formatter2',
hidden: false
},
{
name: 'styler2',
hidden: false
},
{
name: 'stylerHeader',
hidden: false
},
],
default: {
height: 90,
width: 90
}
},
barcode: {
tabs: [{
name: '属性',
options: [
{
name: 'setData',
hidden: false
},
{
name: 'title',
hidden: true
}, {
name: 'field',
hidden: true
}, {
name: 'testData',
hidden: true
},
{
name: 'printOnSetting',
hidden: false
},{
name: 'barcodeType',
hidden: false
}, {
name: 'coordinate',
hidden: false
}, {
name: 'widthHeight',
hidden: false
}, {
name: 'hideTitle',
hidden: false
}, {
name: 'fixed',
hidden: false
}, {
name: 'showInPage',
hidden: false
}, {
name: 'unShowInPage',
hidden: false
},
]
}, {
name: '样式',
options: [{
name: 'fontFamily',
hidden: false
}, {
name: 'fontSize',
hidden: false
}, {
name: 'fontWeight',
hidden: false
}, {
name: 'letterSpacing',
hidden: false
}, {
name: 'color',
hidden: false
}, {
name: 'textAlign',
hidden: false
}, {
name: 'backgroundColor',
hidden: false
}, {
name: 'textContentVerticalAlign',
hidden: true
}, {
name: 'lineHeight',
hidden: true
}, {
name: 'transform',
hidden: false
}, {
name: 'zIndex',
hidden: true
}]
}, {
name: '高级',
options: [{
name: 'pageBreak',
hidden: false
},{
name: 'axis',
hidden: false
}, {
name: 'formatter',
hidden: true
}, {
name: 'styler',
hidden: true
}]
}],
supportOptions: [{
name: 'title',
hidden:false
}, {
name: 'field',
hidden:false
}, {
name: 'testData',
hidden:false
}, {
name: 'barcodeType',
hidden:false
}, {
name: 'coordinate',
hidden:false
}, {
name: 'widthHeight',
hidden:false
}, {
name: 'hideTitle',
hidden:false
}, {
name: 'fixed',
hidden:false
}, {
name: 'fontFamily',
hidden:false
}, {
name: 'fontSize',
hidden:false
}, {
name: 'fontWeight',
hidden:false
}, {
name: 'letterSpacing',
hidden:false
}, {
name: 'color',
hidden:false
}, {
name: 'backgroundColor',
hidden:false
}, {
name: 'textAlign',
hidden:false
}, {
name: 'textContentVerticalAlign',
hidden:true
}, {
name: 'lineHeight',
hidden:true
}, {
name: 'transform',
hidden:false
}, {
name: 'zIndex',
hidden:true
}, {
name: 'pageBreak',
hidden:false
}, {
name: 'showInPage',
hidden:false
}, {
name: 'unShowInPage',
hidden:false
}, {
name: 'axis',
hidden:false
}, {
name: 'formatter',
hidden:true
}, {
name: 'styler',
hidden:true
}],
default: {
width: 200,
height: 60,
title: '条形码',
barcodeType: 'code128',
testData: '123456789012',
hideTitle: true
}
},
qrcode: {
tabs: [{
name: '属性',
options: [{
name: 'setData',
hidden: false
},{
name: 'title',
hidden: true
}, {
name: 'field',
hidden: true
}, {
name: 'printOnSetting',
hidden: false
},{
name: 'testData',
hidden: true
}, {
name: 'qrcodeType',
hidden: false
}, {
name: 'coordinate',
hidden: false
}, {
name: 'widthHeight',
hidden: false
}, {
name: 'hideTitle',
hidden: false
}, {
name: 'fixed',
hidden: false
}, {
name: 'showInPage',
hidden: false
}, {
name: 'unShowInPage',
hidden: false
},]
}, {
name: '样式',
options: [{
name: 'fontFamily',
hidden: false
}, {
name: 'fontSize',
hidden: false
}, {
name: 'fontWeight',
hidden: false
}, {
name: 'letterSpacing',
hidden: false
}, {
name: 'color',
hidden: false
}, {
name: 'textAlign',
hidden: false
}, {
name: 'backgroundColor',
hidden: false
}, {
name: 'textContentVerticalAlign',
hidden: true
}, {
name: 'lineHeight',
hidden: true
}, {
name: 'transform',
hidden: false
}, {
name: 'zIndex',
hidden: true
}]
}, {
name: '高级',
options: [{
name: 'pageBreak',
hidden: false
}, {
name: 'axis',
hidden: false
}, {
name: 'formatter',
hidden: true
}, {
name: 'styler',
hidden: true
}]
}],
supportOptions: [{
name: 'title',
hidden:false
}, {
name: 'field',
hidden:false
}, {
name: 'testData',
hidden:false
}, {
name: 'qrcodeType',
hidden:false
}, {
name: 'coordinate',
hidden:false
}, {
name: 'widthHeight',
hidden:false
}, {
name: 'hideTitle',
hidden:false
}, {
name: 'fixed',
hidden:false
}, {
name: 'fontFamily',
hidden:false
}, {
name: 'fontSize',
hidden:false
}, {
name: 'fontWeight',
hidden:false
}, {
name: 'letterSpacing',
hidden:false
}, {
name: 'color',
hidden:false
}, {
name: 'backgroundColor',
hidden:false
}, {
name: 'textAlign',
hidden:false
}, {
name: 'textContentVerticalAlign',
hidden:true
}, {
name: 'lineHeight',
hidden:true
}, {
name: 'transform',
hidden:false
}, {
name: 'zIndex',
hidden:true
}, {
name: 'pageBreak',
hidden:false
}, {
name: 'showInPage',
hidden:false
}, {
name: 'unShowInPage',
hidden:false
}, {
name: 'axis',
hidden:false
}, {
name: 'formatter',
hidden:true
}, {
name: 'styler',
hidden:true
}],
default: {
width: 80,
height: 80,
title: '二维码',
qrcodeType: 'qrcode',
testData: 'qrcode',
hideTitle: true
}
},
grid: {
tabs: [{
name: '属性',
options: [{
name: 'coordinate',
hidden: false
}, {
name: 'widthHeight',
hidden: false
}]
}],
supportOptions: [
{
name: 'widthHeight',
hidden:false
}
],
default: {
width: 500,
height: 80,
}
},
}
printElement属性是用来设置打印元素的具体属性,可以手动添加属性的具体值,使得下次使用时不需要重复配置。
# 使用示例
示例代码可以参考src\biz\constant\lodop-custom-plugin目录下的文件,添加的自定义控件会展示在组件的自定义控件栏中。
在添加printElement.options自定义控件内容时,具体的属性值可以参考下表,注意并不是所有属性都需要定义,只添加需要的属性即可:
| 属性 | 说明 |
|---|---|
| left | 配置元素的左边距 |
| top | 配置元素的上边距 |
| bottom | 配置元素的下边距 |
| width | 配置元素的宽度 |
| height | 配置元素的高度 |
| field | 配置元素的唯一标识符,在后面的数据字段中匹配对应的数据 |
| hideTitle | 是否隐藏标题 |
| hide0 | 是否隐藏0 |
| textAlign | 设置文本的对齐方式 |
| fontFamily | 设置字体 |
| fontSize | 设置字体大小 |
| fontWeight | 设置字体粗细 |
| fixed | 是否固定位置 |
| vAlign | 设置垂直对齐方式 |
| hAlign | 设置水平对齐方式 |
| letterSpacing | 设置字间距 |
| color | 设置字体颜色 |
| backgroundColor | 设置背景颜色 |
| textContentVerticalAlign | 设置文本内容垂直对齐方式 |
| lineHeight | 设置行高 |
| transform | 设置元素的变换 |
| zIndex | 设置元素的层级 |
| pageBreak | 是否分页 |
| showInPage | 是否显示在页面 |
| formatter | 设置元素的格式化器 |
| styler | 设置元素的样式 |
| title | 设置标题 |
| testData | 设置测试数据 |
| barcodeType | 设置条形码类型 |
| qrcodeType | 设置二维码类型 |
| longTextIndent | 设置长文本 文本缩进 |
| borderBottom | 设置元素的下边框 |
| borderLeft | 设置元素的左边框 |
| borderRight | 设置元素的右边框 |
| borderTop | 设置元素的上边框 |
| borderWidth | 设置元素的边框宽度 也是线的宽度 |
| 表格专有属性 | 说明 |
|---|---|
| tableTextType | 设置表格文本类型 |
| tableBarcodeMode | 设置表格条码模式 |
| tableQRCodeLevel | 设置表格二维码级别 |
| tableColumnHeight | 设置表格列高度 |
| showCodeTitle | 设置表格条码底部是否显示内容 |
| paddingLeft | 设置元素的左内边距 |
| paddingRight | 设置元素的右内边距 |
| tableSummaryTitle | 设置表格汇总标题 |
| tableSummaryText | 设置表格汇总内容 |
| tableSummaryColspan | 设置表格汇总列跨度 |
| tableSummary | 设置表格是否显示汇总 |
| tableSummaryAlign | 设置表格汇总对齐方式 |
| tableSummaryNumFormat | 设置表格汇总数字格式 |
| tableSummaryFormatter | 设置表格汇总格式化器 |
| upperCase | 设置表格文本是否大写 |
| renderFormatter | 设置表格渲染器 |
| formatter2 | 设置表格渲染器2 |
| styler2 | 设置表格样式2 |
| stylerHeader | 设置表格表头样式 |
# 应用举例说明
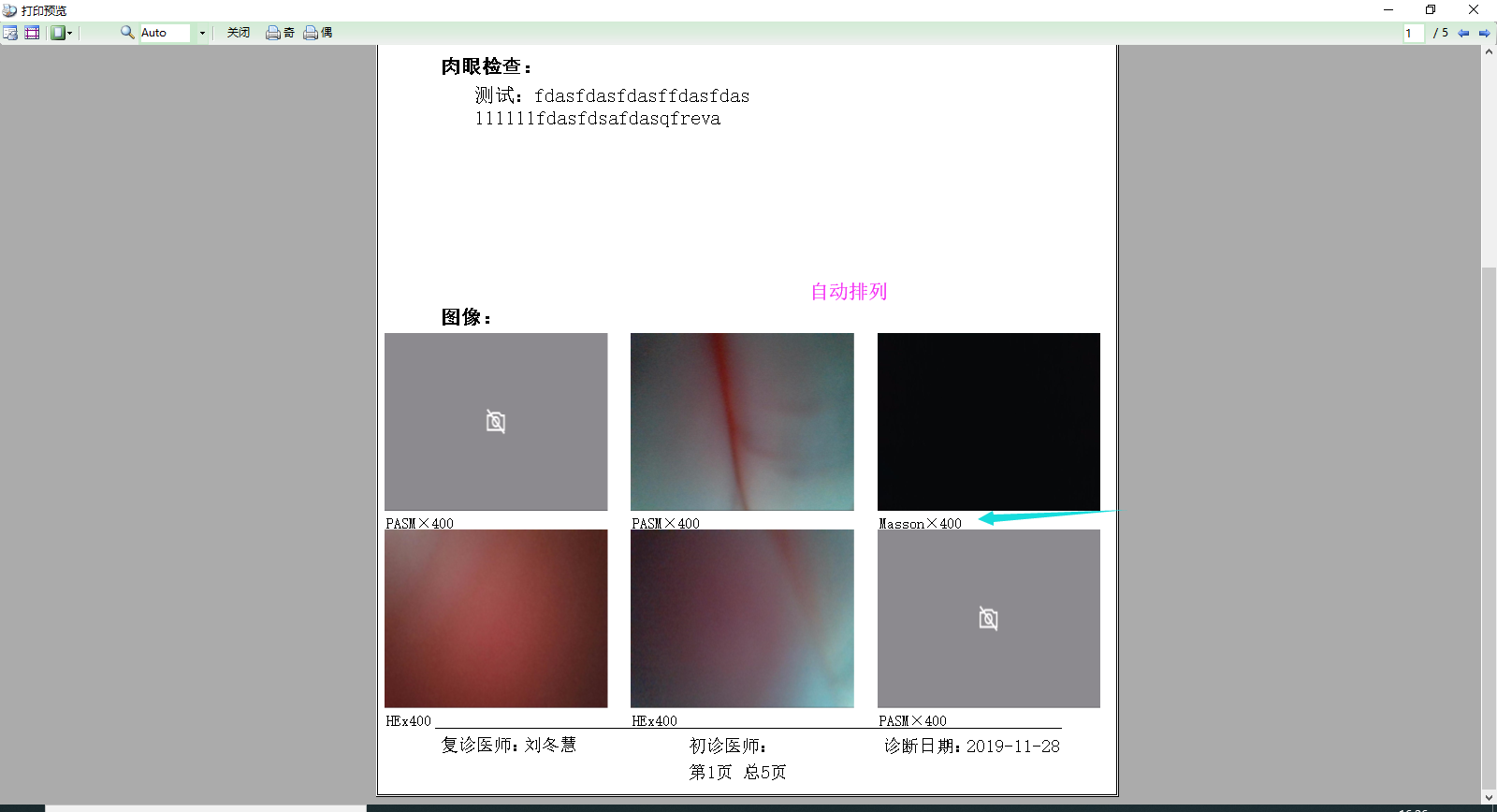
# 动态排列元素展示图片及文字
示例中图片的张数不固定,根据后端接口返回数据自动添加并调整位置,图片下方有说明文字,也根据接口返回数据添加。

实现后示例代码如下:
点击查看代码
var paramsData = {
code: "ertye",
param: `{}`,
"elements": [],
"elementsData": {}
}
function dealData() {
const baseItemJson = {
/* 图片json数据
* options 为图片元素的一些页面配置
* 其中field字段为图片的唯一id,可以在后面的数据字段中匹配对应的数据
* src字段为图片的base64的值,如果field没有数据就会展示src设置的数据,注意目前框架需要给一个默认值,否则会报错
* printElementType 是判断元素类型的字段,不需要修改
*/
imgElements: {
"options": {
"left": 90,
"top": 45,
"height": 100,
"width": 100,
"field": "imgField1",
"src": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAtAAAAIIAQMAAAB99EudAAAABlBMVEUmf8vG2O41LStnAAABD0lEQVR42u3XQQqCQBSAYcWFS4/QUTpaHa2jdISWLUJjjMpclJoPGvq+1WsYfiJCZ4oCAAAAAAAAAAAAAAAAAHin6pL9c6H/fOzHbRrP0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0u/SY9LS0tLS0tLS0tLS0n+edm+UlpaWlpaWlpaWlpaW/tl0Ndyzbno7/+tPTJdd1wal69dNa6abx+Lq6TSeYtK7BX/Diek0XULSZZrakPRtV0i6Hu/KIt30q4fM0pvBqvR9mvsQkZaW9gyJT+f5lsnzjR54xAk8mAUeJyMPwYFH98ALx5Jr0kRLLndT7b64UX9QR/0eAAAAAAAAAAAAAAAAAAD/4gpryzr/bja4QgAAAABJRU5ErkJggg==",
},
"printElementType": {
"title": "图片",
"type": "image"
}
},
/* 文本json数据
* options 为文本元素的一些页面配置
* 其中field字段为文本的唯一id,可以在后面的数据字段中匹配对应的数据
* hideTitle字段默认设置为ture,不需要修改
* printElementType 是判断元素类型的字段,不需要修改
*/
textElements: {
"options": {
"left": 90,
"top": 150,
"height": 17.5,
"width": 100.5,
"hideTitle": true,
"field": "text1",
"hide0": false,
"textAlign": "center"
},
"printElementType": {
"title": "文本",
"type": "text"
}
}
}
/* 假设为后端返回的数据
* imgField,imgSrc, textField都是中间参数,可以根据不同情况修改
*/
const apiData = [
{
imgField: "imgField1",
imgSrc: "data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCAGEAaYDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAn/xAAUEAEAAAAAAAAAAAAAAAAAAAAA/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAgJ/8QAFBEBAAAAAAAAAAAAAAAAAAAAAP/aAAwDAQACEQMRAD8AvQAl9qAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//9k=",
textField: "text1",
textData: "PASM×400",
},
{
imgField: "imgField2",
imgSrc: "data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCAGEAaYDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAn/xAAUEAEAAAAAAAAAAAAAAAAAAAAA/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAgJ/8QAFBEBAAAAAAAAAAAAAAAAAAAAAP/aAAwDAQACEQMRAD8AvQAl9qAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//9k=",
textField: "text2",
textData: "PASM×400",
},
{
imgField: "imgField3",
imgSrc: "data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCAGEAaYDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAn/xAAUEAEAAAAAAAAAAAAAAAAAAAAA/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAgJ/8QAFBEBAAAAAAAAAAAAAAAAAAAAAP/aAAwDAQACEQMRAD8AvQAl9qAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//9k=",
textField: "text3",
textData: "Masson×400",
},
{
imgField: "imgField4",
imgSrc: "data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCAGEAaYDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAn/xAAUEAEAAAAAAAAAAAAAAAAAAAAA/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAgJ/8QAFBEBAAAAAAAAAAAAAAAAAAAAAP/aAAwDAQACEQMRAD8AvQAl9qAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//9k=",
textField: "text4",
textData: "HE×400",
},
{
imgField: "imgField5",
imgSrc: "data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCAGEAaYDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAn/xAAUEAEAAAAAAAAAAAAAAAAAAAAA/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAgJ/8QAFBEBAAAAAAAAAAAAAAAAAAAAAP/aAAwDAQACEQMRAD8AvQAl9qAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//9k=",
textField: "text5",
textData: "HE×400",
},
{
imgField: "imgField6",
imgSrc: "data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCAGEAaYDASIAAhEBAxEB/8QAFQABAQAAAAAAAAAAAAAAAAAAAAn/xAAUEAEAAAAAAAAAAAAAAAAAAAAA/8QAFgEBAQEAAAAAAAAAAAAAAAAAAAgJ/8QAFBEBAAAAAAAAAAAAAAAAAAAAAP/aAAwDAQACEQMRAD8AvQAl9qAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA//9k=",
textField: "text6",
textData: "PASM×400",
},
]
/* 图片与文字的布局参数,这些参数可以通过项目的具体情况进行调整,
* 下面这个例子是根据提出问题的示例编写的2×3布局的数据
* imgOptions,textOptions都是中间参数,可以根据不同情况修改
*/
const layoutList = [
{
imgOptions: {
left: 90,
top: 45,
height: 100,
width: 100,
},
textOptions: {
left: 90,
top: 150,
height: 18,
width: 100,
}
},
{
imgOptions: {
left: 255,
top: 45,
height: 100,
width: 100,
},
textOptions: {
left: 255,
top: 150,
height: 18,
width: 100,
}
},
{
imgOptions: {
left: 420,
top: 45,
height: 100,
width: 100,
},
textOptions: {
left: 420,
top: 150,
height: 18,
width: 100,
}
},
{
imgOptions: {
left: 90,
top: 185,
height: 100,
width: 100,
},
textOptions: {
left: 90,
top: 293,
height: 18,
width: 100,
}
},
{
imgOptions: {
left: 255,
top: 185,
height: 100,
width: 100,
},
textOptions: {
left: 255,
top: 293,
height: 18,
width: 100,
}
},
{
imgOptions: {
left: 420,
top: 185,
height: 100,
width: 100,
},
textOptions: {
left: 420,
top: 293,
height: 18,
width: 100,
}
},
]
/* 合并以上三个参数,最后生成传入打印设计器参数
* 以下方法仅供参考
*/
let pageElements = []
let pageElementsData = {}
layoutList.forEach((item, index) => {
let imgEle = {
...baseItemJson.imgElements
}
imgEle.options = {
...imgEle.options,
...item.imgOptions,
field: apiData[index].imgField
}
let textEle = {
...baseItemJson.textElements,
}
textEle.options = {
...textEle.options,
...item.textOptions,
field: apiData[index].textField
}
pageElementsData[apiData[index].imgField] = apiData[index].imgSrc
pageElementsData[apiData[index].textField] = apiData[index].textData
pageElements.push(imgEle)
pageElements.push(textEle)
});
paramsData.elements = pageElements
paramsData.elementsData = pageElementsData
}
function preview() {
const name = window.parent.name
window.parent.postMessage({
funcName: 'previewFn',
lodopName: name,
params: paramsData
}, '*')
}
上面的示例代码中首先声明了传入参数paramsData,后面添加方法dealData用来处理后端返回的参数,拼接paramsData的elements和elementsData两个属性,最终调用preview方法预览生成的打印模板,最终预览后的页面如下,其中布局的参数示例中是写的固定参数,使用时可根据数据长度及所需要的样式动态生成参数。

# 文字特殊条件改变颜色
文本控件的高级页签中有样式函数,可以通过特定的条件修改文本的样式,示例代码如下:
function(value, options, target,templateData){
let checkA = new RegExp("危型" + ".*" + "人乳头瘤病毒感染").test(options.title)
let checkB = new RegExp("危型HPV" + ".*" + "阳性").test(options.title)
if (checkA || checkB) {
target[0].style.color = "red"
}
}
上面的示例代码判断条件危型&&人乳头瘤病毒感染||危型HPV&&阳性,如果符合条件字体变为红色