# biz-table 表格★
Hos-biz-table组件由hos-form、hos-table、hos-pagination三个组件构成
# 基本用法
hos-biz-table接收两个必传参数cols和data,hos-table (opens new window)支持的其他属性也在此设置。
cols 为表格列的参数,接收一个数组,数组项通常由label、prop组成,hos-table-column (opens new window)支持的其他属性也在此设置。label设置该列表头文字,prop设置该列取值。
data 为表格的数据来源,格式可以为字符串、数组和Function。
字符串组件会自动读取项目根目录/src/biz/api文件夹中的api配置,写法详见 API (opens new window)数组数组内所有数据将被填充进表格Function组件将执行该方法,Function的写法请见:Function
<template>
<hos-biz-table :cols="cols" data="staff.user" />
</template>
<script>
export default {
//table组件内置一套数据字段读取算法,一半情况下不需要手动指定,如遇到自动读取问题,可以手动写then处理函数,返回正确数据对象
data(){
return {
cols: [{
label:'表头',
prop:'数据字段'
},{
label:'表头2',
prop:'数据字段'
},{
label:'表头3',
prop:'数据字段'
},{
label:'表头4',
prop:'数据字段'
}]
}
}
}
</script>
# 对请求数据进行额外的操作
手动请求数据并传入表格
<!-- 直接使用 -->
<hos-biz-table :cols="cols" :data="getData" />
<!-- 对返回参数进行修改后使用 -->
<hos-biz-table :cols="cols" :data="getData_modify" />
export default {
data(){
return {
cols: ...
}
},
methods: {
getData(params) {
// 这里可以对数据请求参数做修改
params.custom = 'custom'
return this.$api('staff.getData', params)
},
getData_modify(params) {
return this.$api('staff.getData', params).then(response=>{
return response.data //在这里对返回数据进行修改,手动返回数据对象。
})
}
}
}
# 带筛选表单的表格
在 #form slot中插入hos-form-item生成搜索项。需在组件主体上加入form配置项并在model中传入一个对象。搜索 / 重置 按钮使用hos-biz-button组件。run属性为form.search做查询操作,run属性为form.reset做清空表单操作,也可分别绑定 click 事件自行处理逻辑。
<hos-biz-table :cols="cols" data="staff.getData" :form="form">
<template #form>
<hos-form-item label="分类">
<hos-select clearable v-model="form.model.type"></hos-select>
</hos-form-item>
<hos-form-item label="关键字">
<hos-input clearable v-model="form.model.keyword"></hos-input>
</hos-form-item>
<hos-form-item>
<hos-biz-button type="primary" run="form.search">查询</hos-biz-button>
<hos-biz-button run="form.reset">重置</hos-biz-button>
</hos-form-item>
</template>
</hos-biz-table>
export default {
data(){
return {
cols: [{
label:'表头1',
prop:'数据字段1'
},{
label:'表头2',
prop:'数据字段2'
},{
label:'表头3',
prop:'数据字段3'
}],
form: {
inline: true, // 排列属性
size: "small", // 元素size
model: { // 表单项默认值
type: "",
keyword: ""
}
}
}
}
}
# 自定义prop字段内容
cols中的prop属性可接收一个自定义元素。自定义元素可由 render (opens new window)函数、jsx (opens new window)、自定义 slotName 生成。
<!-- render 或 jsx -->
<hos-biz-table :cols="cols" data="staff.getData" />
<!-- slotName -->
<hos-biz-table :cols="cols_slotName" data="staff.getData">
<template #date="{ row }">
<hos-tag>{{ row.date }}</hos-tag>
</template>
<template #operation="{ row }">
<hos-button>...</hos-button>
</template>
</hos-biz-table>
// render
export default {
data(){
return {
cols: [{
label:'render写法',
prop:({row},h)=>{
// row 该行的数据
return h('hos-button',{props:{type:'text'}},row.status?'启用':'禁用')
}
},{
label:'render写法',
prop:({row},h)=>{
// row 该行的数据
return (
<hos-button; type='text'>{row.status?'启用':'禁用'}</hos-button>
)
}
}],
cols_slotName:[{
label: this.$t("common.date"),
slotName: "date",
},{
label: this.$t("common.operation"),
slotName: "operation",
},]
}
},
}
# 嵌套表格
表格支持嵌套,在第一列数据中添加type: "expand"
[
{
label: "",
type: "expand",
prop: ({ row }, h) => {
// 支持 render or jsx
return h('hos-biz-table',{
attrs:{
uid: row.id,
page: false,
border: true,
data: this.selectPage,
cols: this.expandsCols
}
});
return (
<hos-biz-table;
uid={row.id};
page={false};
border={true};
data={this.selectPage};
cols={this.expandsCols}; />
)
}
},
{
label: "年龄",
prop: "age"
},
{
label: "性别",
prop: "gender"
},
{
label: " 操作",
width: "100px",
prop: ({ row }, h) => {
return h(
"hos-button",
{
props: {
type: "text"
}
},
"按钮"
);
}
}
],
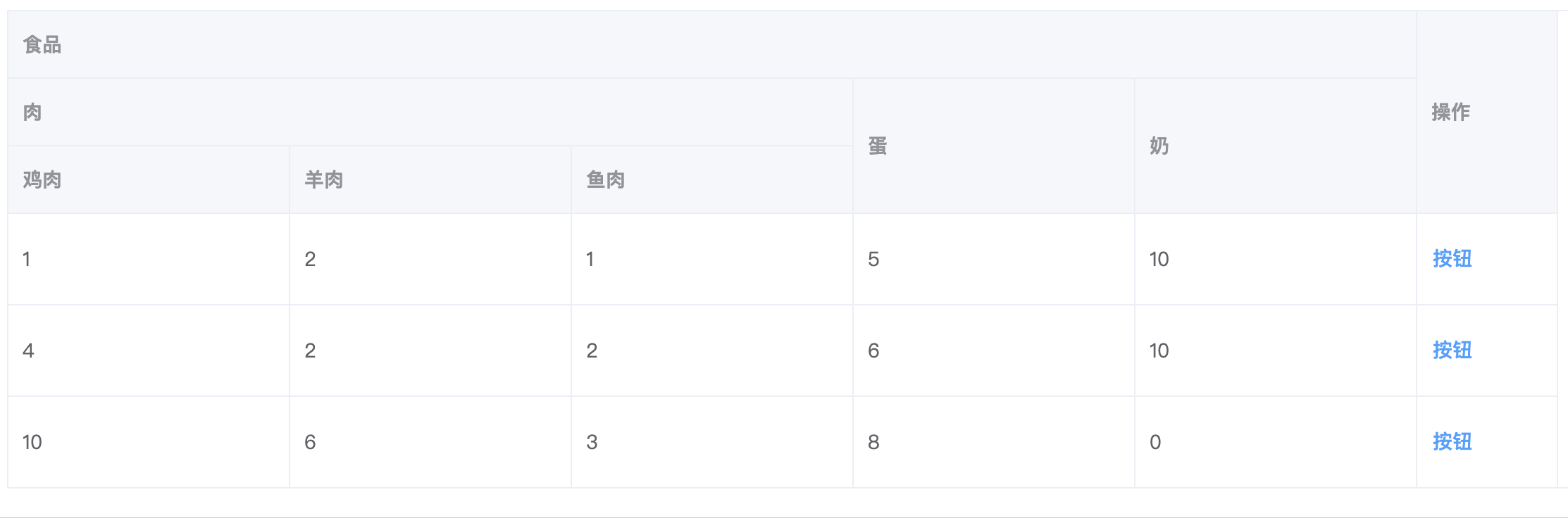
# 多级表头

export default {
data(){
return {
cols: [
{
label: "食品", prop: "name",
children: [
{
label: "肉", width: "200px", prop: "meat",
children: [
{
label: "鸡肉", width: "200px", prop: "meat1"
},
{
label: "羊肉", width: "200px", prop: "meat2"
},
{
label: "鱼肉", width: "200px", prop: "meat3"
}
]
},
{
label: "蛋", width: "200px", prop: "egg"
},
{
label: "奶", width: "200px", prop: "milk"
}
]
},
{
label: " 操作",
width: "100px",
prop: ({ row }, h) => {
return (<hos-button; type="text"; onClick={handleClick}>按钮</hos-button>)
}
}
],
}
}
}
# 主动触发表格数据更新方法
默认跳到第一页,刷新当前页可能数据不准确也可能造成报错(假如当前页为第三页,正好有人删除了很多条数据,此时已没有第一页),可以自己写更新当前行数据的逻辑。
//单表格默认值
$store.commit('UPDATE_TABLE');
通过_uid单独更新某个表格。_uid建议设置为功能名-操作名-table,在项目开启 keep-alive后,请保证table UID的唯一性,例如:base-account-manage-list-table,base-account-manage-addition-table。
//通过uid单独更新某个表格,如:table uid 设为 a-table
$store.commit('UPDATE_TABLE',{_uid: 'a-table'}) //_uid不传使用默认0
# hos-biz-table 属性
默认继承 hos-table (opens new window) 属性,这里只列举额外属性,如有冲突以本组件设定执行
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| uid | 数据更新用(单页面多表格必须设置) | string/number | - | 0 |
| data | 内置数据请求处理模块,可以直接传入获取数据的函数 | string/array/function | - | - |
| cols | 表格列配置(配置项参考下方 cols 列属性) | array | - | - |
| init | 是否在页面渲染完成后发起数据请求 | boolean | true/false | true |
| page | 分页配置,page=false时隐藏分页,也可传入对象,内容为分页配置 (opens new window) | boolean/object | - | - |
| props | 手动指定数据和分页数据字段(不指定会自动获取) | object | - | {data: 'records',total: 'total'} |
| form | 见下方表格 | object | - | - |
| dragable | 行拖拽 | boolean | true/false | false |
| column-selected | 打开筛选列功能 | boolean | true/false | false |
| isFit | 是否自动撑满高度 | boolean | true/false | true |
# cols 列属性
默认继承 hos-table-column (opens new window) 所有属性,这里只列举额外属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 扩展支持类型Function,可通过render渲染自定义表头 | string/function | - | - |
| prop | 扩展支持类型Function,可通过render渲染自定义表头 | string/function | - | - |
| slotName | 通过在hos-biz-table中使用与当前值相同的插槽渲染列内容 | string/function | - | - |
| hidden | 值为true时默认不显示该列,可通过筛选列按钮修改 | boolean | true/false | false |
| sortProp | 当prop的值为Function时,使用该属性确定排序参数 | string | - | - |
# 表单属性
默认继承 form attribute (opens new window) 所有属性,这里只列举额外属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| - | 继承hos-form所有属性,以键值对的形式提供,写法详见代码演示 | - | - | - |
# Table Slot
| 参数 | 说明 |
|---|---|
| form | 搜索框内容 |
| top | 表格上方内容 |
| bottom | 表格下方内容,例如:内容提示语,批量删除按钮,批量确认按钮 |
| toolbar | 表格工具栏内容 |
# 列表事件
默认继承 hos-table (opens new window) 所有事件,这里只列举额外事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| drag | 当拖拽行结束触发该事件 | newIndex, oldIndex, row |